Notice
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- springboot
- React Native
- 폴더구조
- 자료구조
- service 테스트
- ReactNative
- 티스토리챌린지
- 해외 대외활동
- multipart upload
- 백준 1992
- react
- 완전탐색
- 구현
- 휴대폰 기기
- web view
- bfs dfs
- 상속 관계 매핑
- React Natvive
- BFS
- 이영직
- 노마드코더
- 원복
- 경우의 수
- 오블완
- 창의충전소
- FlatList
- 비트마스킹
- 버튼 활성화
- Project Bee
- Navigation
Archives
- Today
- Total
유미의 기록들
[React -5] ReactDatePicker 라이브러리로 기간 설정 구현 본문
728x90
반응형
회원관리, 판매내역, 거래내역 등 테이블이 있는 페이지에 기간 설정을 추가하려고 한다
✅ React-DatePicker 라이브러리 설치
npm install react-datepickerReact Datepicker crafted by HackerOne
reactdatepicker.com

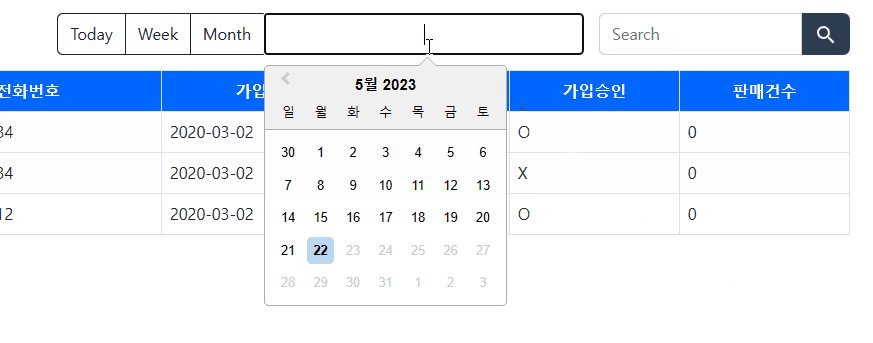
기본 default는 달력의 요일이 영어로 표시되어 있는데 한글로 표시하려고 한다
✅ date-fns 설치
npm install date-fns
코드 상단에 사용하고 싶은 언어를 import해준다
import { ko } from "date-fns/esm/locale";locale={ko}props로 추가해준다
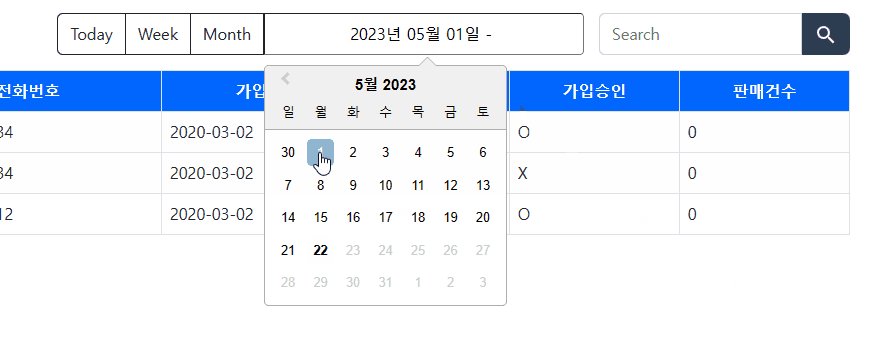
날짜 형식은 ' / ' 형태로 나오는데 '년 월 일'으로 적용하고자 한다
dateFormat="yyyy년 MM월 dd일"
props로 추가해준다
import React, { Component } from "react";
import DatePicker from "react-datepicker";
import { ko } from "date-fns/esm/locale";
import "react-datepicker/dist/react-datepicker.css";
export default class UserInfo extends Component {
constructor(props) {
super(props);
this.state = {
startDate:null,
endDate:null,
}
}
setChangeDate=(dates)=>{
const [start,end]=dates;
this.setState({startDate:start,endDate:end})
}
render() {
return (
<div>
<DatePicker
selectsRange={true}
className="datepicker"
locale={ko}
dateFormat="yyyy년 MM월 dd일"
selected={this.state.startDate}
startDate={this.state.startDate}
endDate={this.state.endDate}
maxDate={new Date()}
onChange={(dates)=>this.setChangeDate(dates)}/>
</div>
);
}
}넘겨주는 값들
⚙️ selectsRange
범위 설정을 지정할 지 선택
⚙️ maxDate
최대 선택할 수 있는 날짜를 현재날짜 new Date() 로 지정해줌
⚙️ onChange
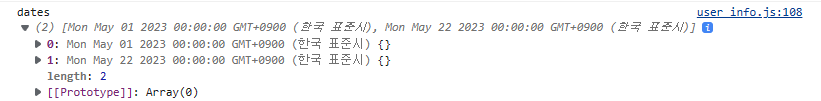
날짜를 선택했을 때 실행되는 함수 [시작날짜, 마지막날짜] 배열을 파라미터로 넘겨준다)

스타일 변경
.datepicker{
text-align: center;
width: 320px;
padding:8px 20px;
border-width: 1px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
margin-right: 15px;
}
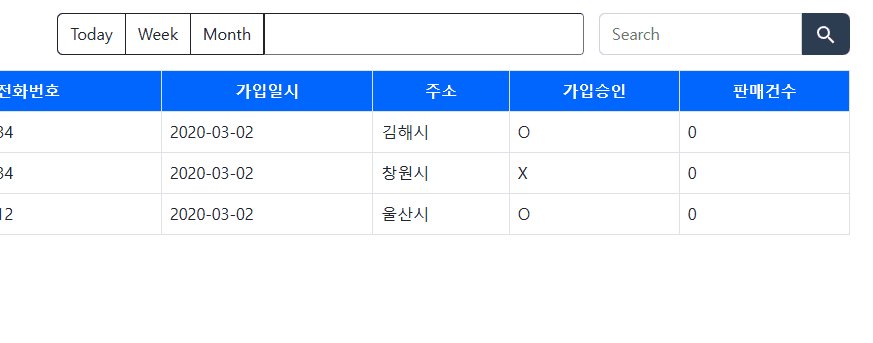
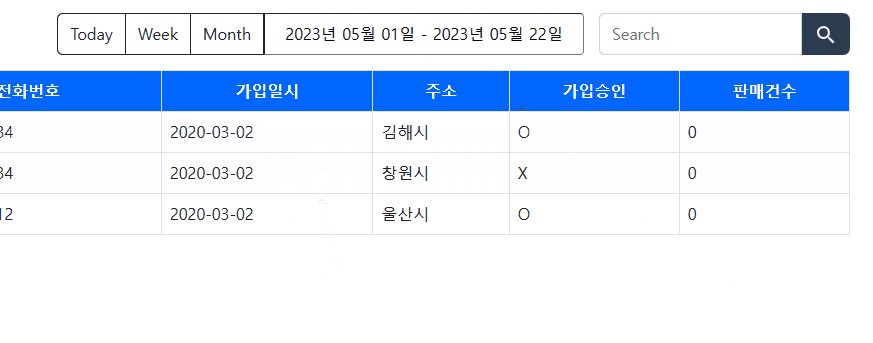
결과물

728x90
반응형
'MDLAB 기록 > 관리자페이지' 카테고리의 다른 글
| [React -4] 서버로 데이터 요청하고 받아오기 (0) | 2023.05.23 |
|---|---|
| [React -3] FullCalendar 라이브러리로 캘린더 구현 (0) | 2023.05.21 |
| [React -2] 폴더 구조 (0) | 2023.05.17 |
| [React -1] 개발 환경 구축 (0) | 2023.05.17 |
Comments




