Notice
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- BFS
- 휴대폰 기기
- 이영직
- 비트마스킹
- 버튼 활성화
- 자료구조
- react
- 구현
- 백준 1992
- 노마드코더
- service 테스트
- Navigation
- 티스토리챌린지
- bfs dfs
- 상속 관계 매핑
- 완전탐색
- Project Bee
- 창의충전소
- 원복
- 폴더구조
- springboot
- FlatList
- ReactNative
- web view
- React Natvive
- 해외 대외활동
- 경우의 수
- React Native
- multipart upload
- 오블완
Archives
- Today
- Total
유미의 기록들
[React -2] 폴더 구조 본문
728x90
반응형
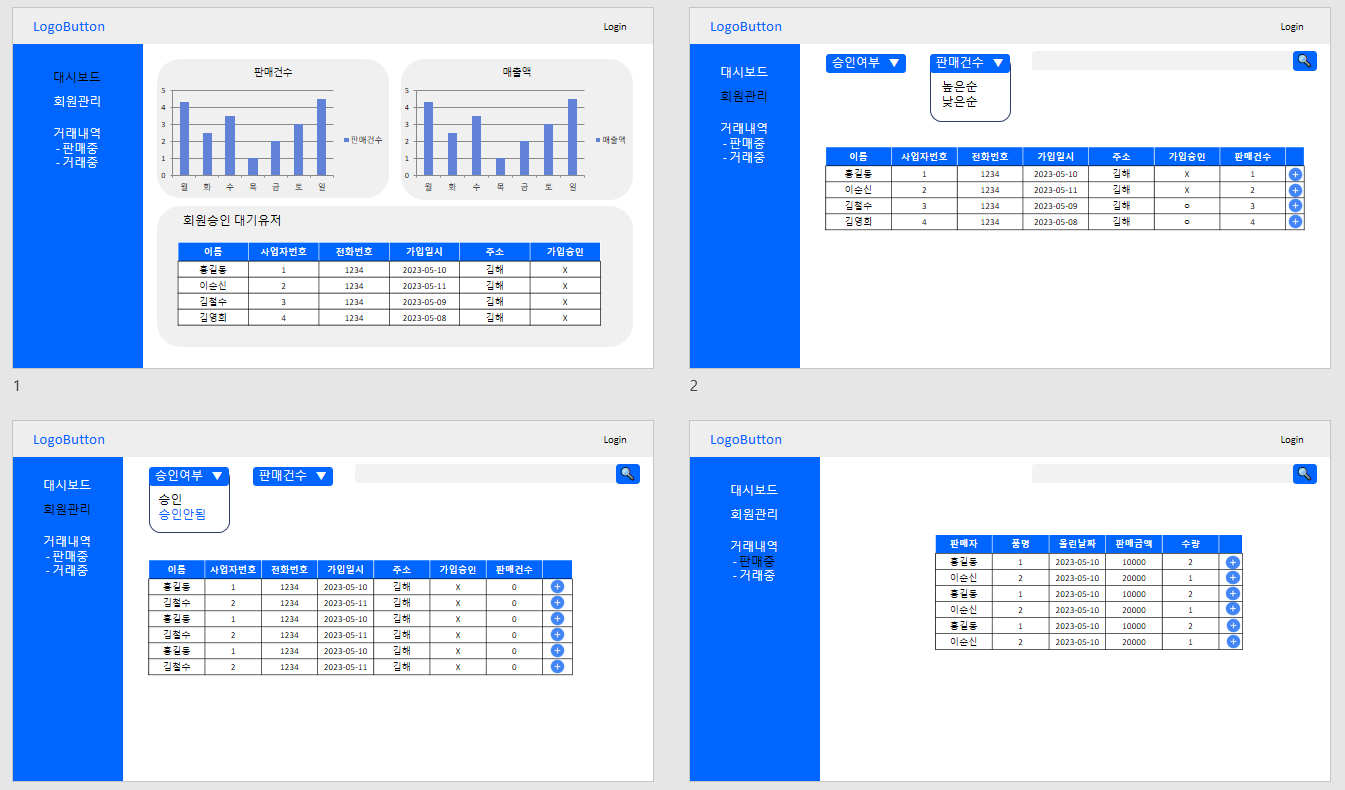
본격적으로 프로젝트를 시작하기 전, 대략적인 디자인 시안을 만들어보았다

총 카테고리는 대시보드, 회원관리, 거래내역, 판매내역, 마케팅관리(보류)로 구성하였다

먼저 src에 총 4개의 폴더를 생성하였다
- components 각 페이지의 Body를 구성하는 코드
- pages 각 페이지를 전체를 구성하는 코드
- styles 스타일css 코드
- templates 전체 템플릿 스타일을 구성하는 코드
App.js
import {BrowserRouter,Route, Routes} from "react-router-dom";
import './App.css';
import 'bootstrap/dist/css/bootstrap.min.css';
import LoginPage from "./pages/login_page";
import DashBoardPage from './pages/dashboard_page';
import UserInfoPage from "./pages/user_info_page";
import SalePage from "./pages/sale_page";
import TransactionPage from "./pages/transaction_page";
import MarketingPage from "./pages/marketing_page";
function App() {
return (
<BrowserRouter>
<Routes>
<Route path="/" element={<LoginPage/>}/>
<Route path="/DashBoard" element={<DashBoardPage/>}/>
<Route path="/UserInfo" element={<UserInfoPage/>}/>
<Route path="/Sale" element={<SalePage/>}/>
<Route path="/Transaction" element={<TransactionPage/>}/>
<Route path="/Marketing" element={<MarketingPage/>}/>
</Routes>
</BrowserRouter>
);
}
export default App;BrowserRouter 라우터 컴포넌트를 사용하여 라우팅을 해준다
라우팅 경로를 찾아가게 하는 과정 즉, 사용자가 요청한 URL에 따라 해당하는 페이지를 보여주는 것
✅ 라우터 라이브러리 설치
npm install react-router-dom
Page 구성
각 페이지마다 component폴더의 코드들을 Template이 감싸고 있는 형태이다
import React,{Component} from "react";
import Template from "../templates/consists"
import DashBoard from "../components/dashboard";
export default class DashBoardPage extends Component{
render(){
return(
<Template>
<DashBoard/>
</Template>
)
}
}import React,{Component} from "react";
import Template from "../templates/consists"
import Transaction from "../components/transaction";
export default class TransactionPage extends Component{
render(){
return(
<Template>
<Transaction/>
</Template>
)
}
}...
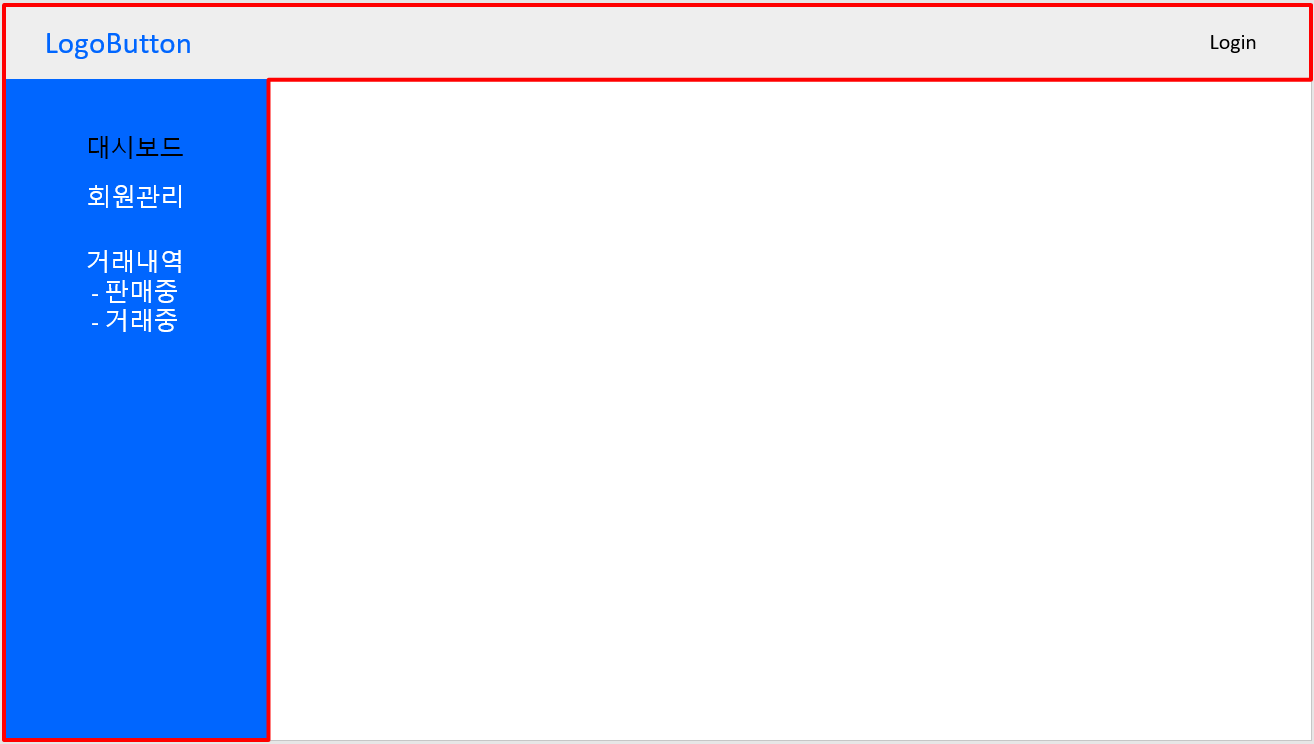
Template 구성

- consists.js
대시보드, 회원관리, 거래내역 페이지가 달라져도 TopBar와 MenuBar부분의 스타일은 항상 같기 때문에 this.props.children을 사용해서 템플릿을 구성하였다
props는 부모 컴포넌트로부터 자식컴포넌트로 전달 된 데이터이며, props.children은 컴포넌트의 여는 태그와 닫는 태그 사이의 내용을 포함한다
import React, {Component} from 'react';
import TopTemplate from './top';
import MenuTemplate from './side_menu_bar';
import '../styles/menu.css';
import '../styles/main_template.css';
export default class Template extends Component {
constructor(props) {
super(props);
}
render() {
return(
<div>
<TopTemplate/>
<MenuTemplate/>
<div className="main">{this.props.children}</div>
</div>
);
}
}
- side_menu_bar.js
import React, { Component } from "react";
import { Link } from "react-router-dom";
export default class SideMenuBar extends Component {
constructor(props) {
super(props);
this.state = {
color: 'white',
selectList: [
{ name: "대시보드", href: "/DashBoard" },
{ name: "회원관리", href: "/UserInfo" },
{ name: "판매내역", href: "/Sale" },
{ name: "거래내역", href: "/Transaction" }
],
selectValue: "대시보드",
}
}
render() {
return (
<ul className="menu-bar LightBlue">
{
this.state.selectList.map((m, i) =>
<Link to={m.href} key={i}>
<li className="sidemenu">
<p >{m.name}</p>
</li>
</Link>
)
}
</ul>
)
}
}- top.js
import React, {Component} from 'react';
import {Navbar, Container, Nav } from 'react-bootstrap';
import { Link } from 'react-router-dom';
export default class TopTemplate extends Component {
constructor(props) {
super(props);
}
render() {
return(
<Navbar bg="light" variant="light">
<Navbar.Brand href='/' style={{ color: '#0066FF', marginLeft: '18px' }}>LogoImage</Navbar.Brand>
<Container>
<Nav className="me-auto"></Nav>
<Nav className="ms-auto">
<Link to="/Login">Logout</Link>
</Nav>
</Container>
</Navbar>
);
}
}
Component > DashBoard
import React, { Component } from "react";
export default class DashBoard extends Component {
constructor(props){
super(props);
}
render() {
return(
<>
<div>대시보드 페이지</div>
</>
);
}
}
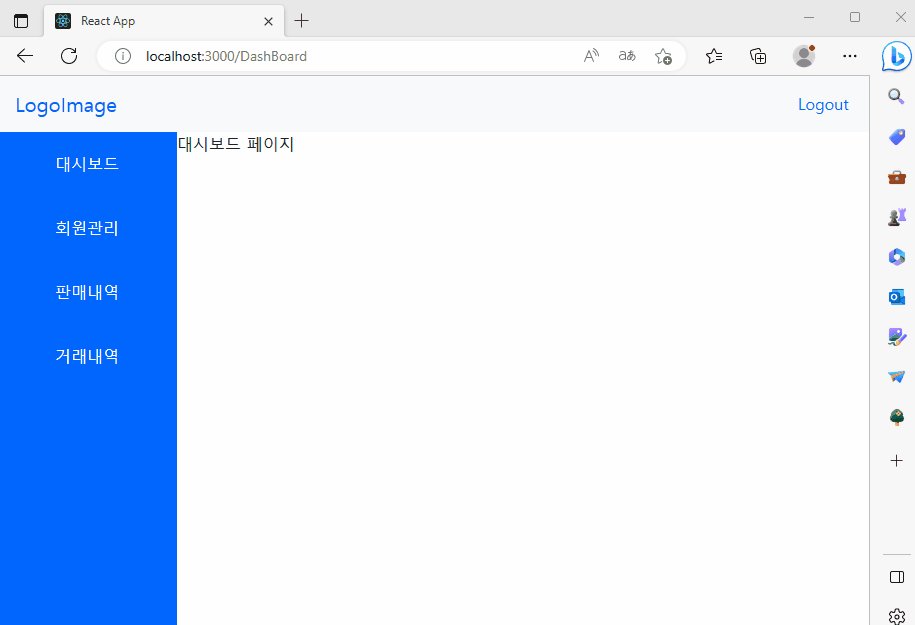
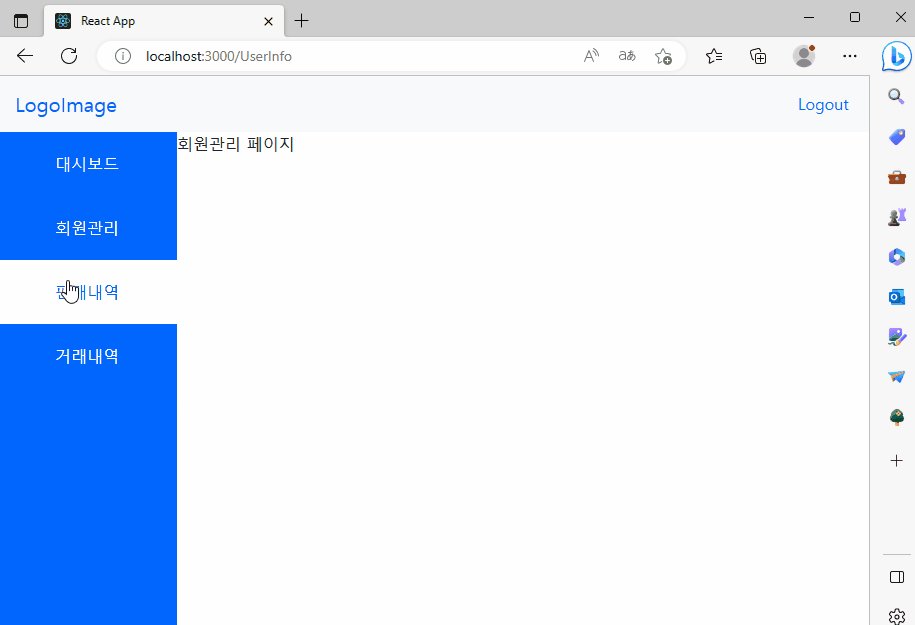
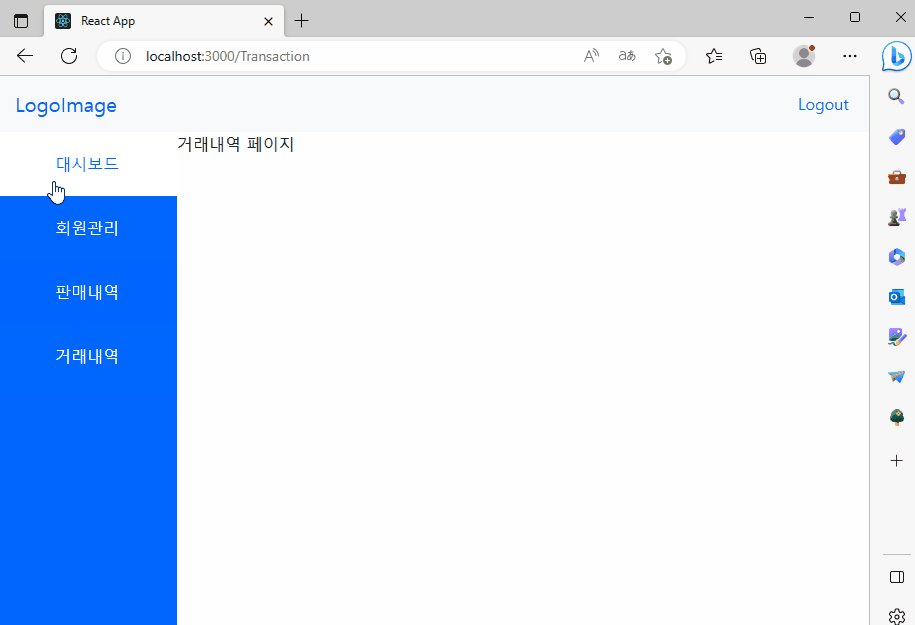
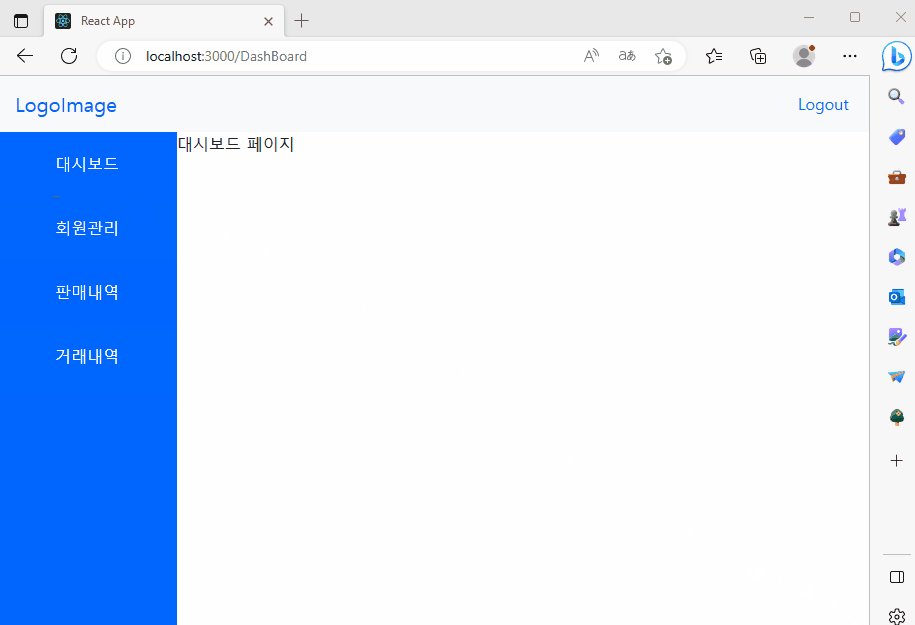
결과물

이렇게 템플릿을 구성하였다. 이제 각 페이지 디자인을 구성하면 된다
728x90
반응형
'MDLAB 기록 > 관리자페이지' 카테고리의 다른 글
| [React -5] ReactDatePicker 라이브러리로 기간 설정 구현 (0) | 2023.05.24 |
|---|---|
| [React -4] 서버로 데이터 요청하고 받아오기 (0) | 2023.05.23 |
| [React -3] FullCalendar 라이브러리로 캘린더 구현 (0) | 2023.05.21 |
| [React -1] 개발 환경 구축 (0) | 2023.05.17 |
Comments




