| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- FlatList
- 경우의 수
- 완전탐색
- Navigation
- 티스토리챌린지
- Project Bee
- 해외 대외활동
- 노마드코더
- 자료구조
- bfs dfs
- multipart upload
- 이영직
- 창의충전소
- 폴더구조
- 상속 관계 매핑
- 오블완
- 휴대폰 기기
- 원복
- springboot
- react
- ReactNative
- 구현
- 비트마스킹
- service 테스트
- React Natvive
- React Native
- web view
- 백준 1992
- BFS
- 버튼 활성화
- Today
- Total
유미의 기록들
[React -3] FullCalendar 라이브러리로 캘린더 구현 본문
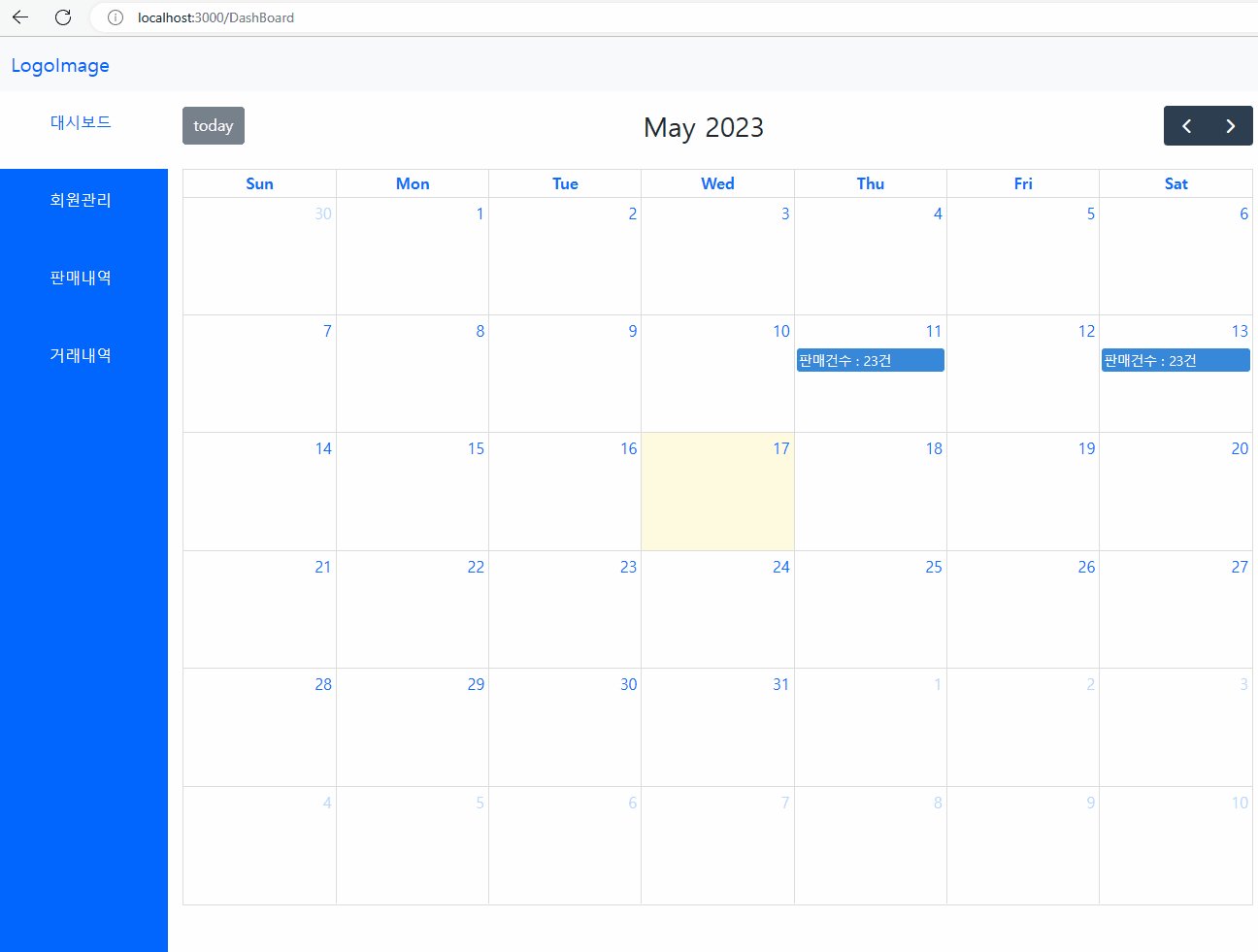
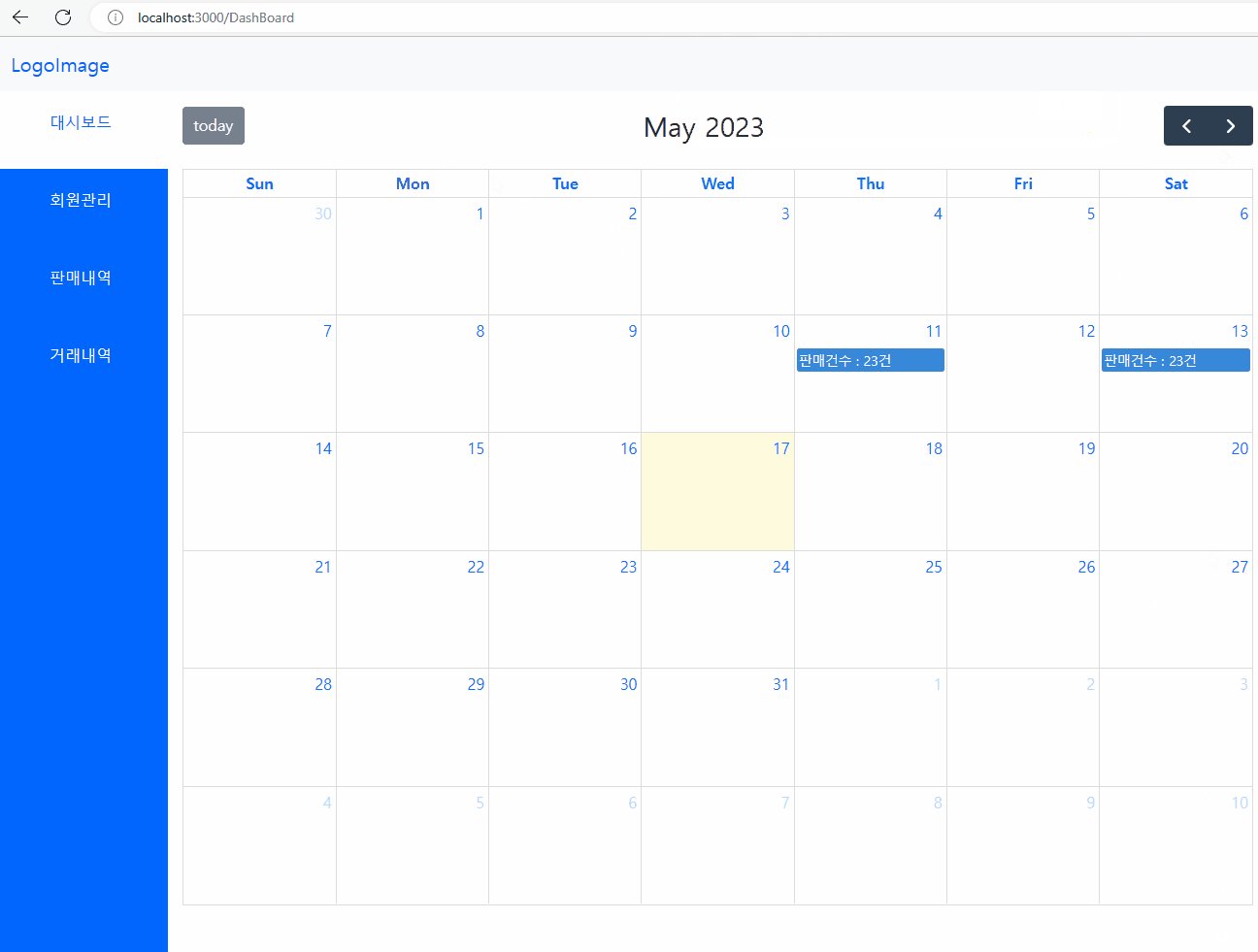
DashBoard 페이지에서 캘린더로 월별 판매건수, 매출액을 한 눈에 볼 수 있도록 구현하겠다
✅ FullCalendar 라이브러리 설치
npm install @fullcalendar/daygrid @fullcalendar/timegrid @fullcalendar/interaction @fullcalendar/react
FullCalendar - JavaScript Event Calendar
Open Source... With over 10 years of open source and over 120 contributors, FullCalendar will always have a free and open source core. Learn more
fullcalendar.io
FullCalendar는 웹앱 개발 달력이나 일정, 스케줄러 구현 시 많이 사용되는 javascript 기반 오픈소스 라이브러리이다
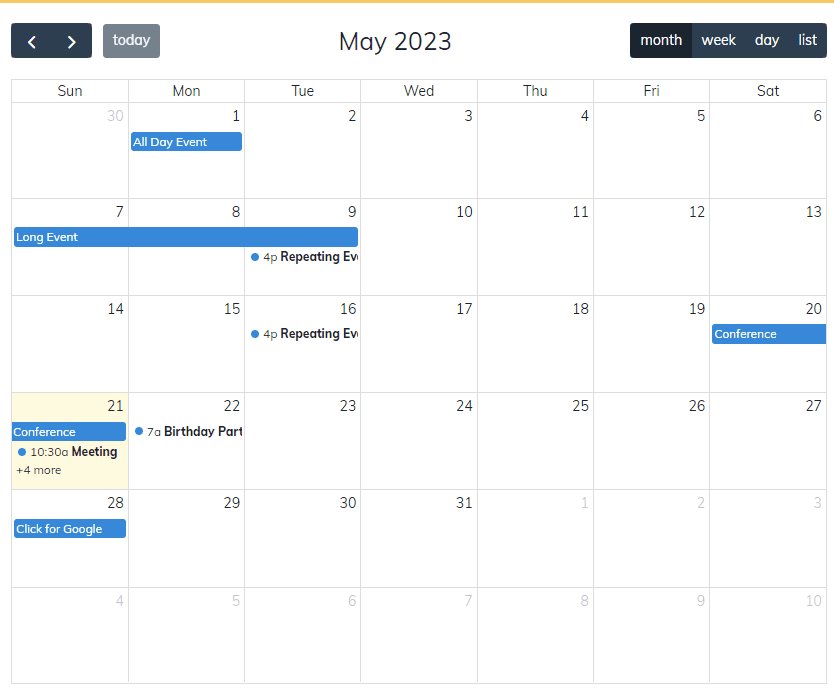
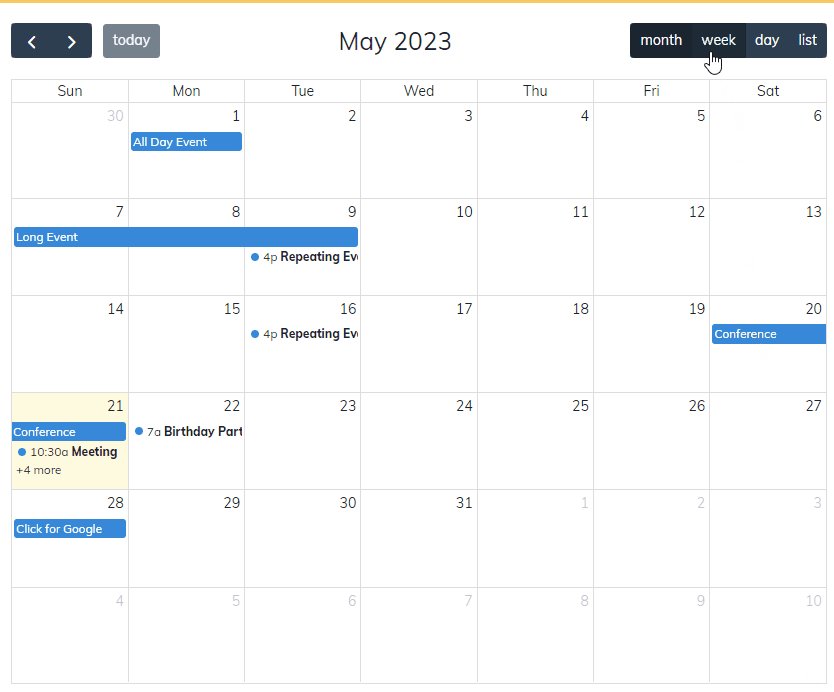
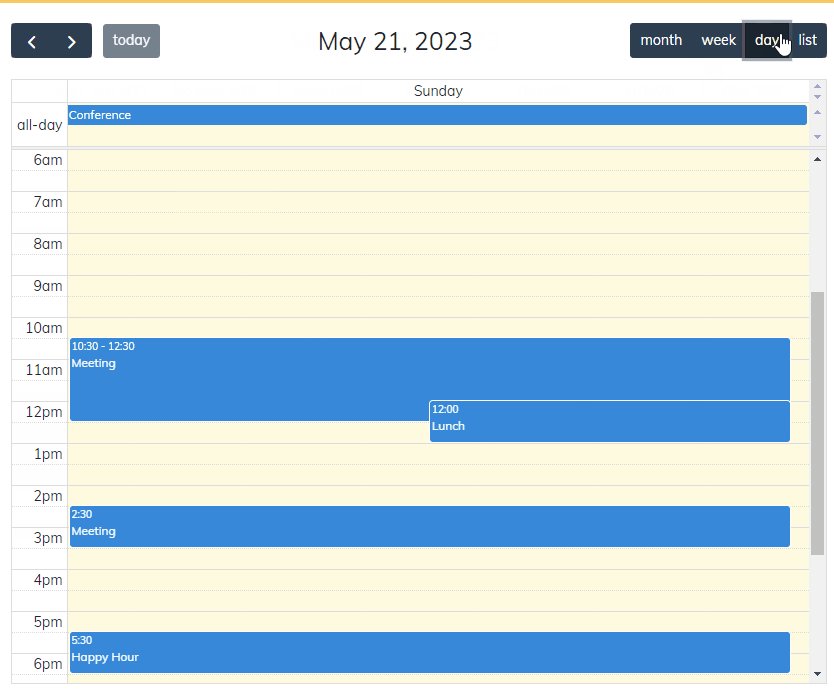
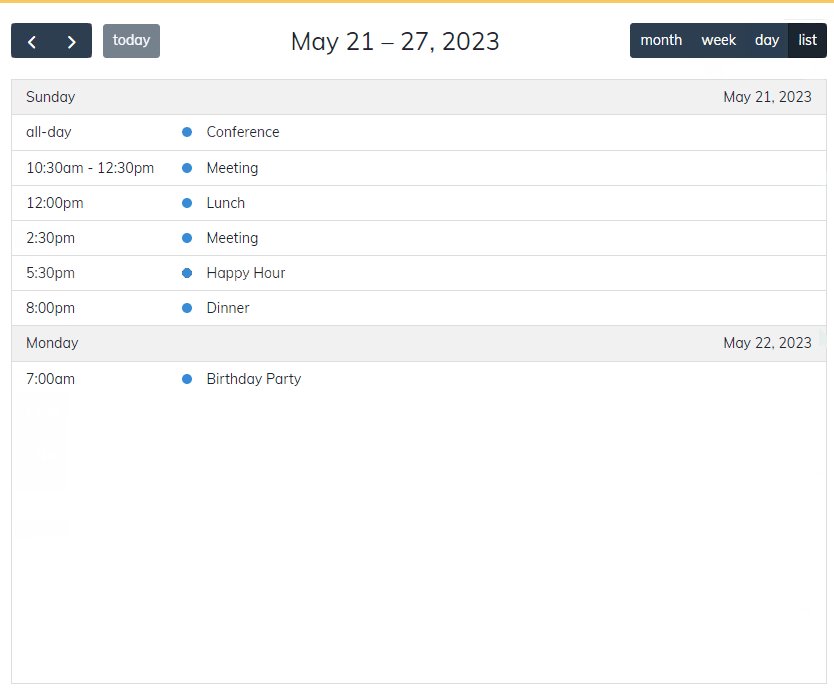
Demos를 보면 월별(month), 주별(week), 일별(day)로 표현 가능하도록 제공해주고 있다

import React, { Component } from "react";
import dayGridPlugin from "@fullcalendar/daygrid";
import timeGridPlugin from "@fullcalendar/timegrid";
import interactionPlugin from "@fullcalendar/interaction";
import FullCalendar from '@fullcalendar/react';
export default class DashBoard extends Component {
constructor(props){
super(props);
}
dateClick=(info)=>{
alert(info.dateStr)
}
render() {
return(
<>
<div style={{ margin:15, display:'grid',gridTemplateColumns:"2fr 1fr"}}>
<FullCalendar
plugins={[dayGridPlugin,timeGridPlugin,interactionPlugin]}
initialView={'dayGridMonth'}
headerToolbar={
{
start: 'today',
center: 'title',
end: 'prev,next'
}
}
height={"85vh"}
dateClick={this.dateClick}
events={[{title:'판매건수 : 23건', date:'2023-05-11',},{title:'판매건수 : 23건',date:'2023-05-13',}]}
/>
</div>
</>
);
}
}
넘겨주는 값들
⚙️ plugins
확장 가능한 추가기능
⚙️ initialView
캘린더 초기 View의 값, 월 기준은 'dayGridMonth', 주 기준은 'dayGridWeek'값으로 설정할 수 있다
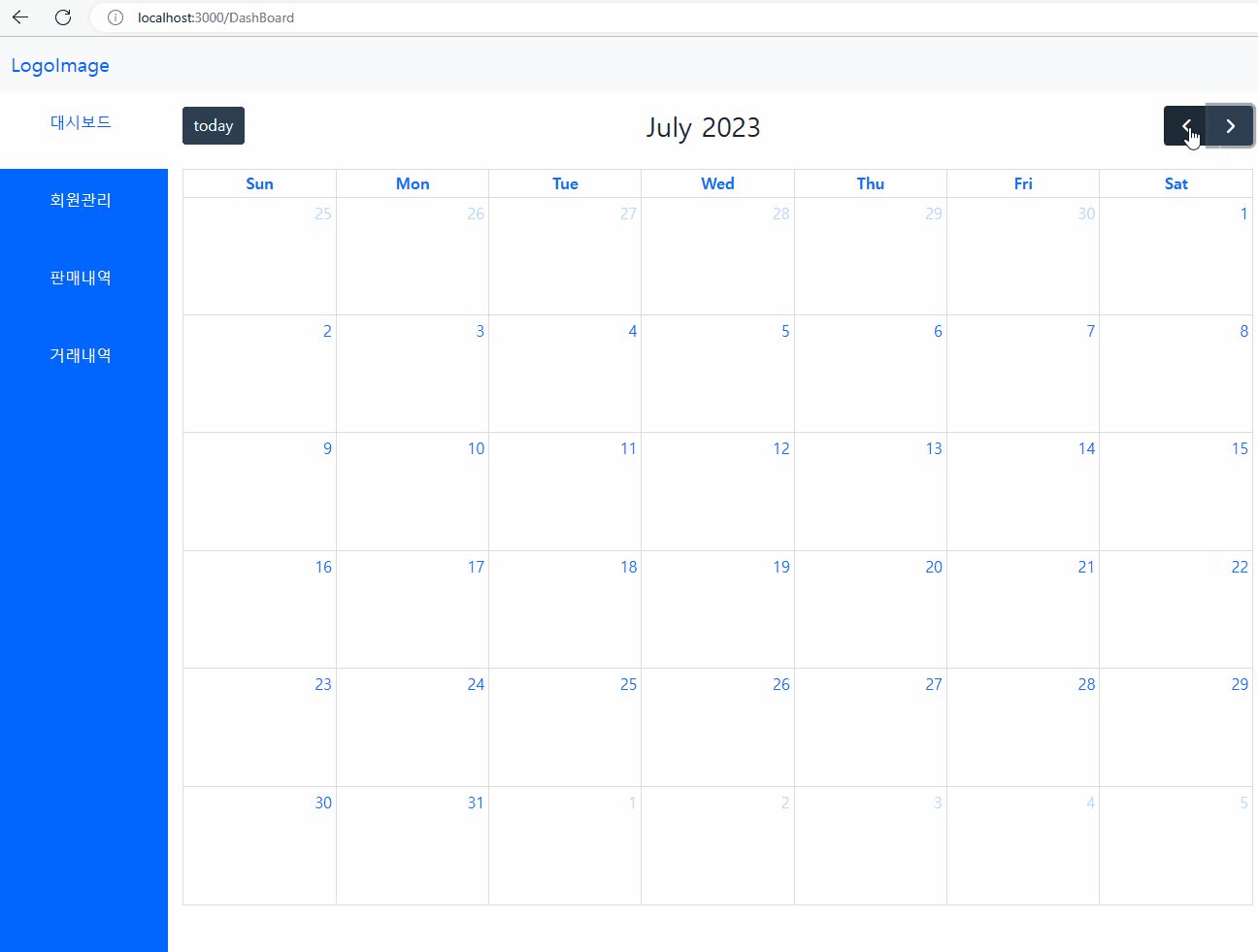
⚙️ headerToolbar
달력 header부분 디자인 수정 가능
'dayGridMonth,timeGridWeek,timeGridDay'* 월별(month), 주별(week), 일별(day)을 선택할 수 있는 버튼이 생성된다
⚙️ height
달력 디자인 높이 설정
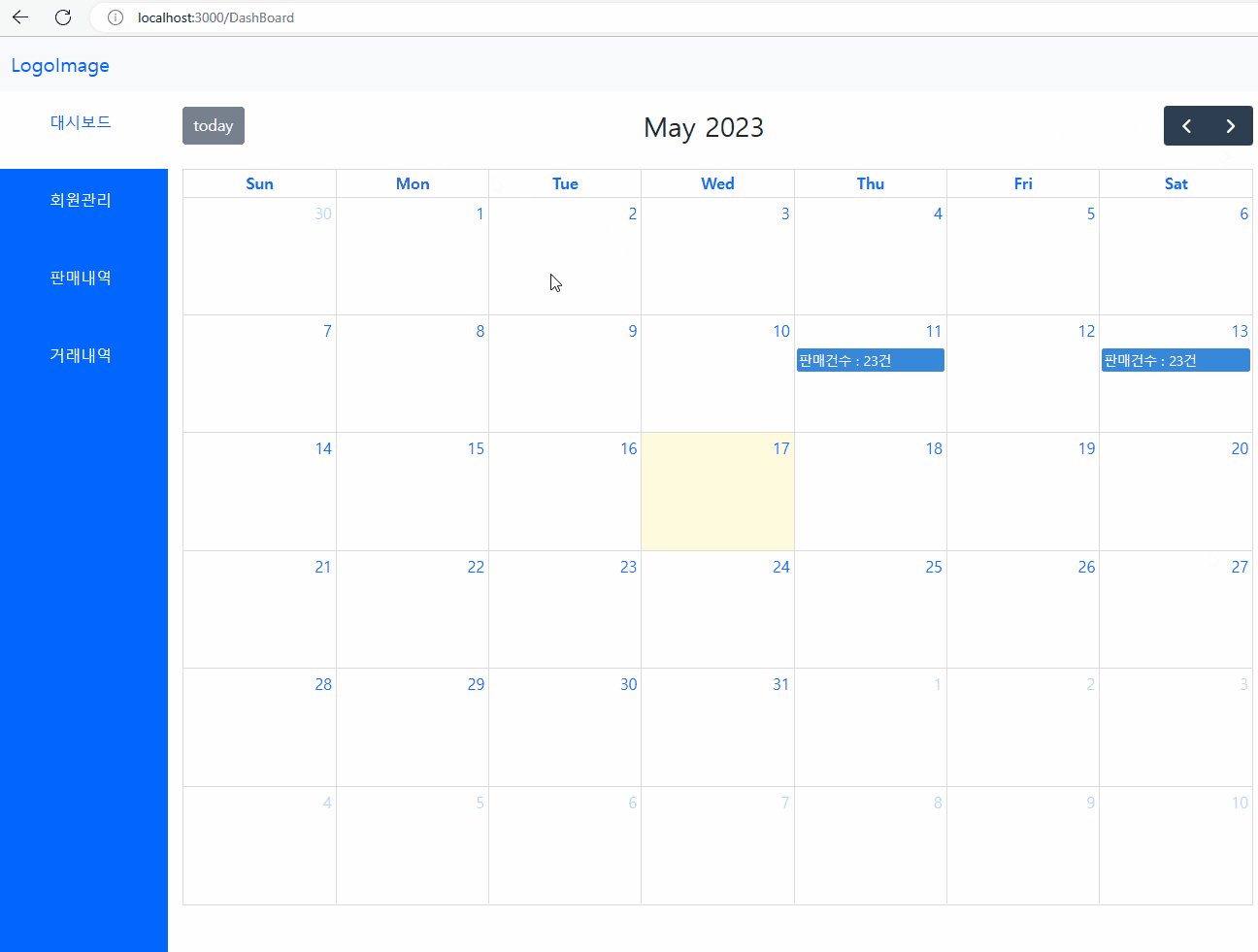
⚙️ dateClick
달력에서 해당 날짜를 클릭했을 때 발생하는 이벤트함수
(클릭을 했을 때 aler창에 해당 날짜가 나오도록 해보았다)
⚙️ events
달력에 표시할 값들을 객체 배열의 형태로 넘겨주면 해당 날짜의 타이틀을 보여준다
결과물

'MDLAB 기록 > 관리자페이지' 카테고리의 다른 글
| [React -5] ReactDatePicker 라이브러리로 기간 설정 구현 (0) | 2023.05.24 |
|---|---|
| [React -4] 서버로 데이터 요청하고 받아오기 (0) | 2023.05.23 |
| [React -2] 폴더 구조 (0) | 2023.05.17 |
| [React -1] 개발 환경 구축 (0) | 2023.05.17 |




