| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- web view
- service 테스트
- 완전탐색
- multipart upload
- 창의충전소
- BFS
- ReactNative
- 비트마스킹
- 상속 관계 매핑
- 버튼 활성화
- FlatList
- 노마드코더
- springboot
- 오블완
- 이영직
- Navigation
- 백준 1992
- React Natvive
- 자료구조
- 원복
- 경우의 수
- 해외 대외활동
- bfs dfs
- 구현
- 티스토리챌린지
- Project Bee
- React Native
- 폴더구조
- 휴대폰 기기
- react
- Today
- Total
유미의 기록들
[React Native -2] 개발 환경 구축 본문
Expo를 사용하면서 편리함을 느낄 수 있었지만 테스트, 공부 목적이 아닌 서비스 출시이므로 react native cli을 사용하는 것이 더 적합하다고 생각했다
1. node js 및 npm 패키지 관리자 설치 ✔️
2. React Native CLI 설치
React Native · Learn once, write anywhere
A framework for building native apps using React
reactnative.dev
Environment Setup -> React Native CLI Quickstart 여기에 설치 과정이 자세하게 나와있다
chocolatey를 통해 node, JDK설치 (windows 용 인기 패키지 관리자)
choco install -y nodejs-Its openjdk11이미 jdk가 설치되어 있다면, jdk11을 추천한다 상위 JDK 버전을 사용할 때 문제가 발생할 수 있다
3. 안드로이드 스튜디오 설치
custom 선택

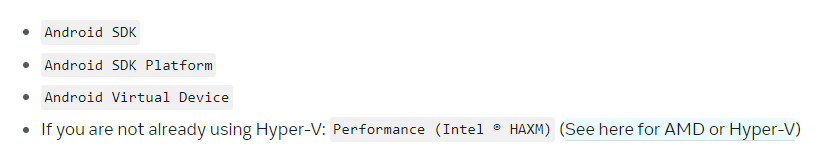
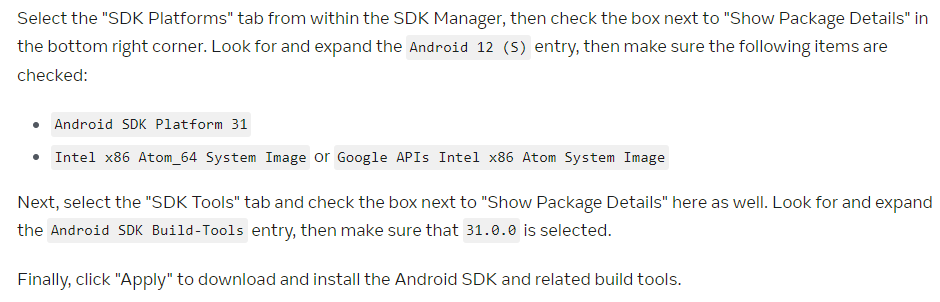
4. Android SDK 설치
configure > SDK Manager > System Settings > Android SDK

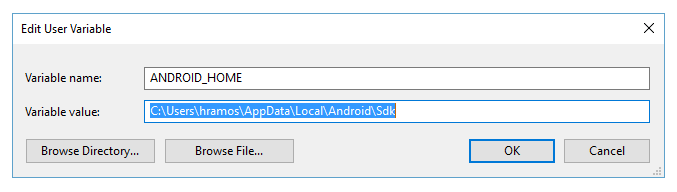
1. SDK의 경로를 복사 후 환경변수에 추가한다

-> test하기 위해 power shell에서 명령어 치면 ANDROID_HOME이 보이면 성공
Get-ChildItem -Path Env:\
2. path에서 Android도구인 플랫폼 도구도 추가한다
%LOCALAPPDATA%\Android\Sdk\platform-tools-> test하기 위해 cmd에서 adb 쳤을 때 나오면 플랫폼 도구가 성공적으로 추가됨
React Native Command Line Interface
특정버전의 반응 네이티브를 전역으로 설치하지 않고 npx 반응 네이티브를 사용한다
프로젝트 설정할 때 최신 반응 네이티브 버전도 얻음
npx react-native❗ 만약 전역으로 설치했다면 지우자
npm uninstall -g react-native-cli @react-native-community/cli
5. Visual Studio Code 설치 ✔️
Project 생성 및 시작
폴더를 만들고 cmd에 명령어를 쳐서 project 생성 (파란 별모양이 나오면서 설치될 것이다)
npx react-native init (프로젝트명)
안드로이드 스튜디오에서 AVD(Android Virtual Devices)를 생성하고 실행하라
1. Start Metro
npx react-native startnpm start2. Start your application
npx react-native run-androidnpm run android
다음에 실행할 때 npm run android하면 node, avd 함께 실행된다
Setting이 반이다 이제 남은 반 힘을 내서 달려가보자
'MDLAB 기록 > 차량부품거래애플리케이션' 카테고리의 다른 글
| [React Native -6] 버튼 눌렀을 때 증가, 감소 (1) | 2022.10.30 |
|---|---|
| [React Native -5] StyleSheet 적용하기 (0) | 2022.10.29 |
| [React Native -4] Navigation (2) | 2022.10.04 |
| [React Native -3] 기초 다지기 (0) | 2022.10.04 |
| [React Native -1] 개발 환경 구축 (Expo) (0) | 2022.09.27 |



