| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- bfs dfs
- 폴더구조
- 완전탐색
- 경우의 수
- 해외 대외활동
- 비트마스킹
- 상속 관계 매핑
- service 테스트
- 창의충전소
- React Native
- web view
- React Natvive
- 구현
- react
- Project Bee
- FlatList
- 원복
- springboot
- multipart upload
- 자료구조
- 티스토리챌린지
- Navigation
- 버튼 활성화
- 휴대폰 기기
- 노마드코더
- 이영직
- 백준 1992
- BFS
- ReactNative
- 오블완
- Today
- Total
유미의 기록들
[React Native -1] 개발 환경 구축 (Expo) 본문
이제부터 React Native로 시작한다
React를 어느정도 해왔기 때문에 state, props, useState등을 알고 있어 접근이 더 쉬울 것이다
React Native 개발 방법에는 2가지가 있다
1) React Native CLI
2). Expo CLI
React Native CLI의 개발 방법으로 한다면 실제 앱을 만드는 데 필요한 모든 소프트웨어가 필요하다
- 안드로이드 스튜디오
- Java
- 안드로이드 SDK (Software Development Kit)
- 시뮬레이터
- 개발도구들
하지만 많은 사람들이 설치에서 문제가 발생한다. 그래서 설치 과정을 skip할 수 있도록 해주며, 바로 코드를 작성하고 폰으로 결과를 보게하는 tool이 있다 그것이 바로 Expo CLI이다
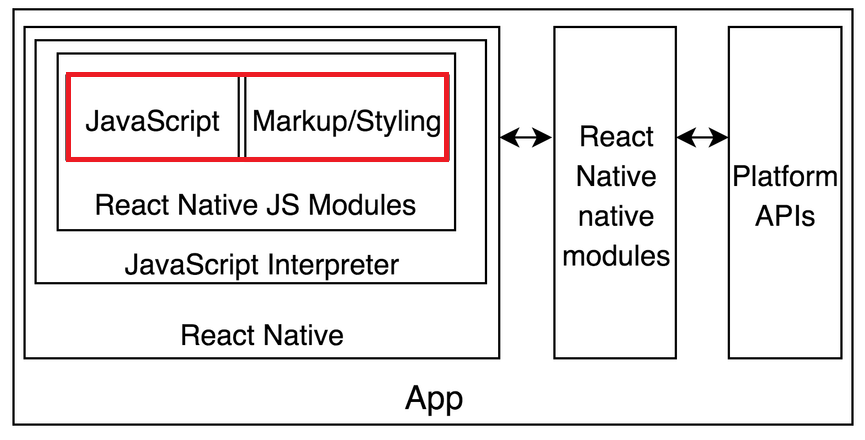
Application 구조

앱 구조를 보면 JavaScript는 앱에서 가장 작은 부분이라서 중요하지 않다.
가장 중요한 부분은 Bridge들을 통해서 코드가 Platform API와 통신할 수 있게 해주는 인프라 시설들로 구성되어 있다..
그래서 앱을 만들고 싶으면 위의 모든 소프트웨어를 설치해야만 한다.
하지만 Expo는 빨간부분(코드부분) 제외한 모든 인프라시설이 갖추어져있다 따라서 위의 모든 소프트웨어를 설치하지 않아도 되며, 앱으로 코드를 전송시켜서 즉시 폰으로 테스트할 수 있다
React Native 동작 과정

❓React Native앱을 만들고 컴퓨터에서 테스트하려고 할 때 왜 시뮬레이터와 모든 소프트웨어를 다운받아야할까?
👉 우리는 실제로 앱을 만들고 있기 때문이다
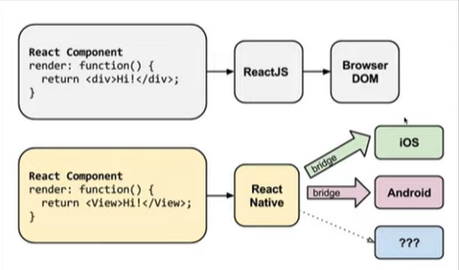
React에서는 브라우저가 실행을 했지만 React Native는 모바일 웹사이트, 앱안에 있는 브라우저가 아니다
브라우저를 사용하지 않는다, Bridge라는 것이 있다
React Native는 아름다운 번역기로 생각하면 된다
인터페이스로 React Native로 코드를 만들면 코드는 iOS 또는 Android코드로 번역이 되는 것이다
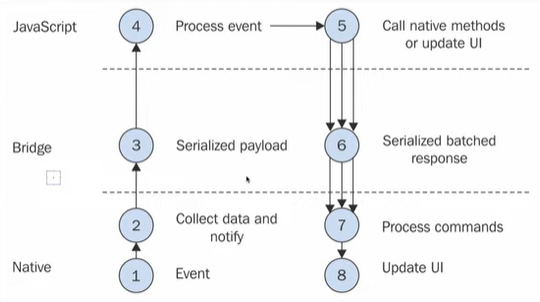
작동원리

예를들어 우리가 어떤 Event (버튼을 누르는 것) 기다리고 있다
event는 native쪽에서 기록이 될 것 (iOS 와 Android 를 의미, 왜냐하면 얘네들이 화면을 통제하는 애들이기 때문에, 이것들을 감지하는 코드들을 가지고 있다.)
- ios, android 터치 event를 감지
- 이 event에 관한 데이터 수집 ‘화면의 어디에서 event가 발생했는가, 시간을 어느정도….’
- ReactNative는 그 정보를 가지고 JSON 메시지를 생성
- JavaScript 그 메시지를 받는다 ex) event를 받으면 화면의 배경색깔을 빨강으로 바꾼다고 해보자
- 코드 실행
- React Native는 Native운영체제에 메시지를 보낸다 ‘배경색을 빨간색으로 바꿔주세요’ 요청
Expo 개발환경 구축
- Computer
우선 node.js와 Visual Studio Code를 설치한다. (React할 때 설치했으므로 생략)
cmd에 명령어를 입력해 Expo를 설치한다
npm install --global expo-cli
- Phone
google play store에서 Expo 검색 후 앱 다운로드

이렇게 설치는 다 끝났다
- 프로젝트 생성

폴더 하나 만들어 두고, cmd에 명령어를 입력해 NomadWeather라는 프로젝트를 생성한다
expo init NomadWeather
react Native코드를 폰에서 실행할 수 있는 지 확인한다
그럼 컴퓨터, 앱에서 둘다 로그인 해주어야 한다
expo loginEmail, password 입력
npm startvs 코드에서 글자를 수정하면 폰으로 바로 업데이트 된다 (앱 여는 데 문제가 발생하면 qr코드 실행하라)
'MDLAB 기록 > 차량부품거래애플리케이션' 카테고리의 다른 글
| [React Native -6] 버튼 눌렀을 때 증가, 감소 (1) | 2022.10.30 |
|---|---|
| [React Native -5] StyleSheet 적용하기 (0) | 2022.10.29 |
| [React Native -4] Navigation (2) | 2022.10.04 |
| [React Native -3] 기초 다지기 (0) | 2022.10.04 |
| [React Native -2] 개발 환경 구축 (0) | 2022.09.28 |



