| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 폴더구조
- BFS
- Navigation
- React Native
- 비트마스킹
- service 테스트
- 오블완
- 상속 관계 매핑
- springboot
- multipart upload
- bfs dfs
- 경우의 수
- 버튼 활성화
- react
- 해외 대외활동
- ReactNative
- web view
- 티스토리챌린지
- 이영직
- 완전탐색
- 구현
- 백준 1992
- 원복
- 노마드코더
- Project Bee
- 자료구조
- React Natvive
- 휴대폰 기기
- 창의충전소
- FlatList
- Today
- Total
유미의 기록들
[React Native -5] StyleSheet 적용하기 본문
본격적으로 프로젝트를 진행하면서 저는 UI개발을 담당하였다
ReactNative는 리액트 기반으로 동작하지만 네이티브개발이기 때문에 HTML, CSS를 사용할 수 없다
UI 개발을 위한 방법으로 대표적으로 2가지가 있다
기본적으로 RN에서 제공하는 StyleSheet를 이용해서 스타일링을 하거나 Styled-Component를 사용하는 방법이 있다
StyleSheet
StyleSheet의 장점은 아주 좋은 자동완성 기능을 제공하며, 스타일 component를 정리하는 데 유용하다. 아직 시작하는 단계 이므로 StyleSheet로 먼저 사용해보도록 하겠다
일단 저는 page별로 쓰이는 스타일과 공통적으로 쓰이는 스타일을 따로 두어서 중복코드 사용을 줄이고 가독성을 높이고자 하였다
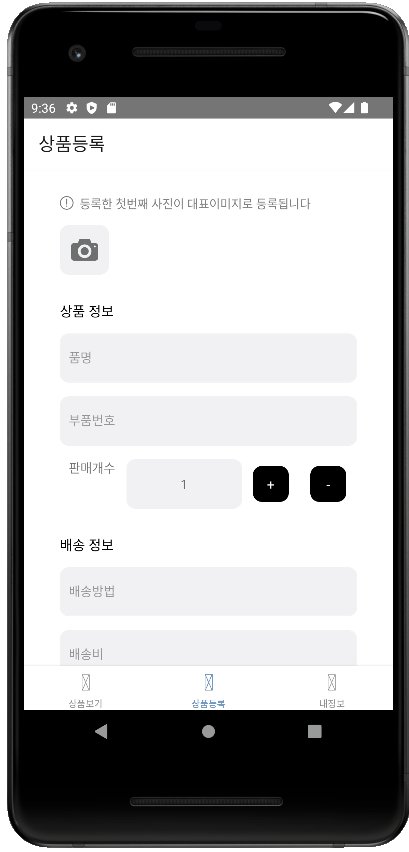
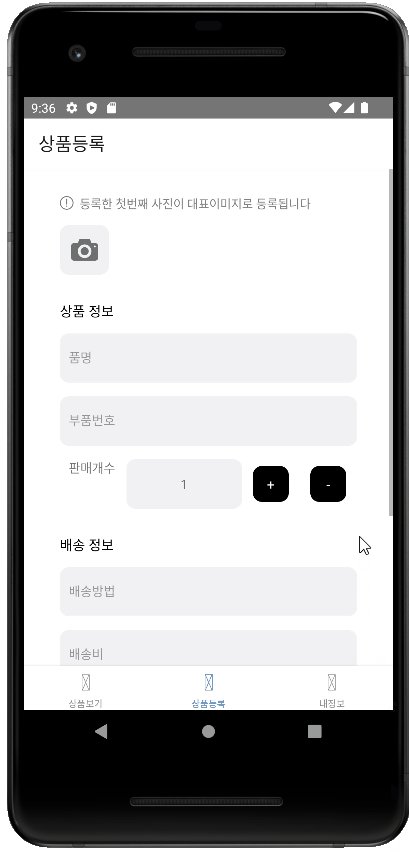
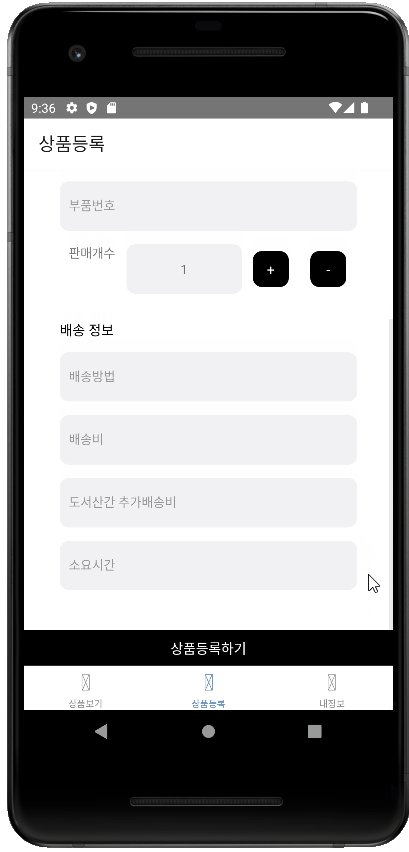
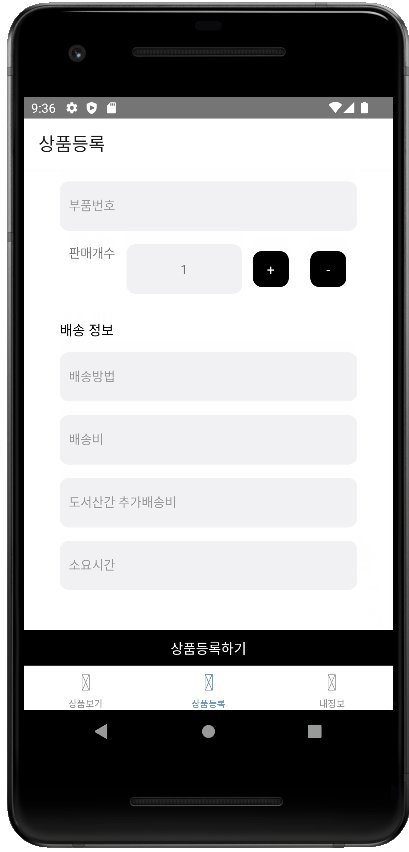
상품등록 페이지 구현하기
> 공통부분 Style
import {StyleSheet} from 'react-native';
export const template= StyleSheet.create({
total_container:{
flex:1,
backgroundColor:'white',
},
container:{
flex:1,
marginTop:30,
marginLeft:40,
marginRight:40,
},
textInput:{
backgroundColor:'#F1F1F3',
marginBottom: 15,
paddingHorizontal: 10,
height: 55,
borderRadius: 10,
borderColor:'#F1F1F3',
borderWidth: 1,
},
});- StyleSheet.create 함수를 사용하여 표현한다
- 스크린 사이즈가 다양하기 때문에 반응형 디자인으로 구현해야한다 따라서 width, height를 사용해서 레이아웃을 만들기 보다, flex 비율로 표현하는 것이 좋다
- 처음에 total_container에서 margin값을 주었는데, 버튼을 구현할 때 margin을 무시해야 하므로 따로 container를 만들어 margin값을 넣었다
> 상품등록 Page Style
import {StyleSheet} from 'react-native';
export const styles = StyleSheet.create({
container1:{
flex:1,
marginBottom:30
},
container2:{
flex:2,
marginBottom:30
},
container3:{
flex:2.5,
marginBottom:30
},
item:{
flex:1,
flexDirection:'row',
},
item1:{
flex:1,
marginLeft:10
},
item2:{
flex:2,
alignItems:'center',
justifyContent:'center',
backgroundColor:"#F1F1F3",
borderRadius: 10,
height: 55,
width:55
},
item3:{
flex:1,
alignItems:'center',
justifyContent:'center'
},
item4:{
flex:1,
alignItems:'center',
justifyContent:'center'
},
text_camera:{
fontFamily:"Cochin",
fontSize:13,
color:"gray",
marginBottom:15
},
text:{
fontFamily:"Cochin",
fontSize:15,
color:"black",
marginBottom:15,
},
btn:{
height:40,
backgroundColor:"black",
alignItems:'center',
justifyContent:'center'
},
btn_text:{
fontFamily:"Cochin",
fontSize:15,
color:"white",
},
btn_count:{
width:40,
height:40,
backgroundColor:"black",
alignItems:'center',
justifyContent:'center',
borderRadius: 10,
},
btn_camera:{
width:55,
height:55,
backgroundColor:"#F1F1F3",
alignItems:'center',
justifyContent:'center',
borderRadius: 10,
},
textCountInput:{
backgroundColor:'#F1F1F3',
marginBottom: 15,
paddingHorizontal: 10,
height: 55,
width:120,
borderRadius: 10,
borderColor:'#F1F1F3',
borderWidth: 1,
},
});- 카메라, 상품정보, 배송정보 와 같이 세부분으로 레이아웃을 만들기 위해 container를 3개로 두어 비율을 각각 1, 2, 2.5로 두었다
- item을 flexDirection을 row로 두어 가로로 view가 보이게끔 하였다

> PutGoods 전체 구조
import React,{Component,useState} from 'react';
import { StatusBar,Button,StyleSheet,Text,View, TouchableOpacity, TextInput, TextInputBase, ScrollView, Alert} from 'react-native';
import {styles} from "../styles/putgoods_style";
import {template} from "../styles/template/page_style";
import IconCamera from 'react-native-vector-icons/Entypo';
import Icon from 'react-native-vector-icons/AntDesign';
import WebServiceManager from "../util/webservice_manager";
class PutGoods extends Component{
constructor(props){
super(props);
this.state={
itemName:null,
itemNumber:null,
itemCount:1,
itemArea:null,
itemPrice:null,
itemCategory:null,
delMethod:null,
delCost:null,
delPlusCost:null,
delTime:null,
}
}
render(){
return(
<View style={template.total_container}>
<ScrollView style={template.ScrollView}>
<View style={template.container}>
<View style={styles.container1}>
<View style={styles.item}>
<Icon name="exclamationcircleo" size={15}></Icon>
<Text style={styles.text_camera}> 등록한 첫번째 사진이 대표이미지로 등록됩니다 </Text>
</View>
<TouchableOpacity style={styles.btn_camera} onPress={this.goVisionCameraSreen}>
<IconCamera name="camera" size={30}></IconCamera>
</TouchableOpacity>
</View>
<View style={styles.container2}>
<Text style={styles.text}>상품 정보</Text>
<TextInput style={template.textInput}
onChangeText={(text) => {this.setState({itemName: text})}}
placeholder="품명"
/>
<TextInput style={template.textInput}
onChangeText={(text) => {this.setState({itemNumber: text})}}
placeholder="부품번호"
/>
<View style={styles.item}>
<View style={styles.item1}>
<Text>판매개수</Text>
</View>
<View style={styles.item2}>
<Text style={styles.text_count}>{this.state.itemCount}</Text>
</View>
<View style={styles.item3}>
<TouchableOpacity activeOpacity={0.8} style={styles.btn_count} onPress={()=>{this.setState()}}>
<Text style={styles.btn_text}>+</Text>
</TouchableOpacity>
</View>
<View style={styles.item4}>
<TouchableOpacity activeOpacity={0.8} style={styles.btn_count} onPress={()=>{this.setState()}}>
<Text style={styles.btn_text}>-</Text>
</TouchableOpacity>
</View>
</View>
</View>
<View style={styles.container3}>
<Text style={styles.text}>배송 정보</Text>
<TextInput style={template.textInput}
onChangeText={(text) => {this.setState({delMethod: text})}}
placeholder="배송방법"
/>
<TextInput style={template.textInput}
onChangeText={(text) => {this.setState({delCost: text})}}
placeholder="배송비"
/>
<TextInput style={template.textInput}
onChangeText={(text) => {this.setState({delPlusCost: text})}}
placeholder="도서산간 추가배송비"
/>
<TextInput style={template.textInput}
onChangeText={(text) => {this.setState({delTime: text})}}
placeholder="소요시간"
/>
</View>
</View>
<TouchableOpacity activeOpacity={0.8} style={styles.btn} onPress={this.sendGoods}>
<Text style={styles.btn_text}>상품등록하기</Text>
</TouchableOpacity>
</ScrollView>
</View>
)
}
}
export default PutGoods;아이콘 추가하기
✅ 아이콘 라이브러리 설치
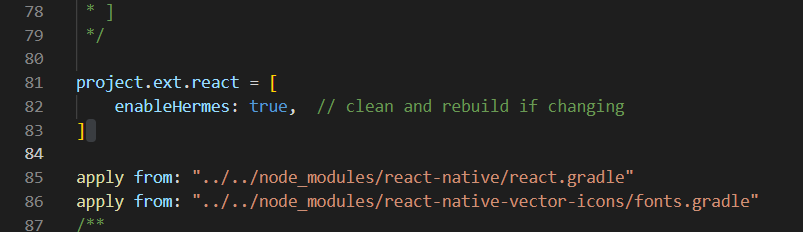
npm install react-native-vector-icons✅ 프로젝트 > android > app > build.gradle 에 아래 코드 추가
apply from: "../../node_modules/react-native-vector-icons/fonts.gradle"
적용하기
https://reactnative.directory/?search=dropdown
https://reactnative.directory/?search=dropdown
reactnative.directory
위 사이트에 접속하면 사용할 수 있는 아이콘의 종류를 확인할 수 있다
import IconCamera from 'react-native-vector-icons/Entypo'; <TouchableOpacity style={styles.btn_camera} onPress={this.goVisionCameraSreen}>
<IconCamera name="camera" size={30}></IconCamera>
</TouchableOpacity>- 버튼 안에 카메라 아이콘을 넣어보았다
결과물

이렇게 상품등록페이지 디자인을 완료하였다
다음에는 +, - 버튼을 눌렀을 때 판매개수를 증가시키는 것을 하도록 하겠다
아직 처음이라 완벽하진 않지만 어제보다 나은 오늘으로 발전해나가는 것이 저의 목표이므로 차근차근 고쳐나가도록 하겠습니다 잘못된 부분이 있으면 댓글로 남겨주세요😁
'MDLAB 기록 > 차량부품거래애플리케이션' 카테고리의 다른 글
| [React Native -7] Picker 구현 (0) | 2022.10.31 |
|---|---|
| [React Native -6] 버튼 눌렀을 때 증가, 감소 (1) | 2022.10.30 |
| [React Native -4] Navigation (2) | 2022.10.04 |
| [React Native -3] 기초 다지기 (0) | 2022.10.04 |
| [React Native -2] 개발 환경 구축 (0) | 2022.09.28 |



