Notice
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- Project Bee
- 해외 대외활동
- bfs dfs
- 노마드코더
- 상속 관계 매핑
- multipart upload
- 창의충전소
- 완전탐색
- springboot
- 폴더구조
- react
- 비트마스킹
- ReactNative
- 휴대폰 기기
- service 테스트
- Navigation
- 티스토리챌린지
- 이영직
- React Natvive
- 자료구조
- React Native
- 백준 1992
- 원복
- 경우의 수
- 구현
- 버튼 활성화
- web view
- 오블완
- BFS
- FlatList
Archives
- Today
- Total
유미의 기록들
[React Native -22] 찜하기 기능 구현 본문
728x90
반응형
상품을 찜했을 때 내가 찜한 상품들이 관심목록에 보이도록 구현해보기로 했다
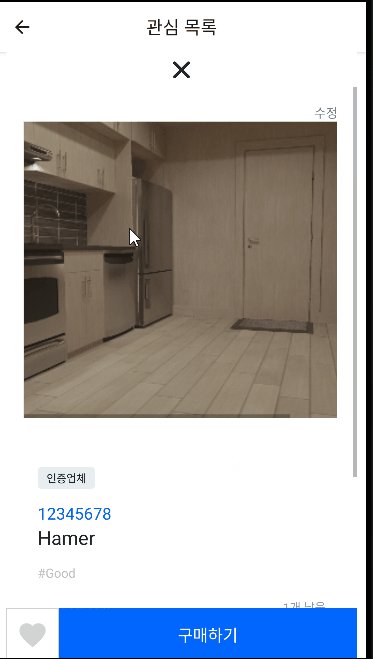
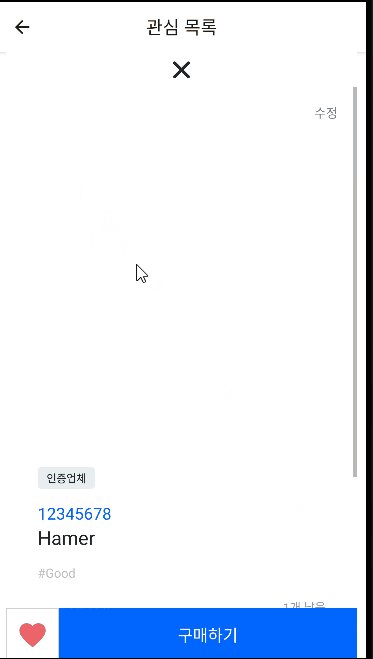
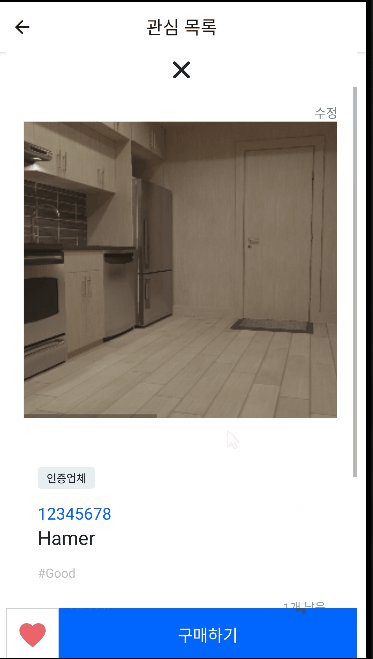
찜하기
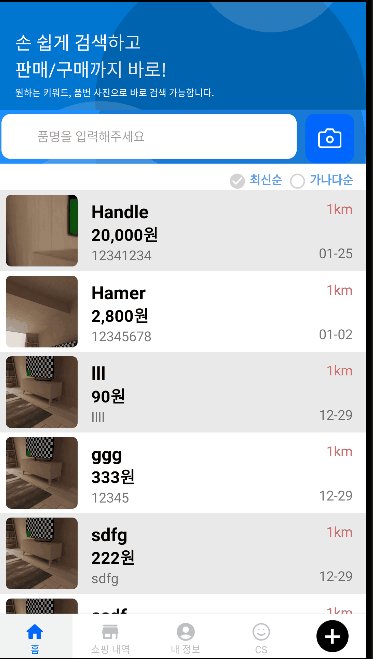
Home의 상품디테일 모달페이지에 하트 버튼을 추가하였다
{/*찜하기 버튼*/}
<TouchableOpacity onPress ={this.dipsButtonClicked}>
<Icon name="favorite" color={this.state.dipsbuttonclicked ? "#EE636A" : "lightgrey"} size={35}></Icon>
</TouchableOpacity>state변수인 dipsbuttonclicked가 true이면 빨간색으로, false이면 회색(기본)으로 아이콘 색을 변경되게 하였다
버튼을 클릭했을 경우
dipsButtonClicked=()=>{
if (this.state.dipsbuttonclicked == false) {
this.callAddWishAPI().then((response)=>{
console.log(response);
})
console.log("색칠하트");
this.setState({ dipsbuttonclicked: true });
} else {
this.callRemoveWishAPI().then((response)=>{
console.log(response);
})
console.log("색칠안한하트");
this.setState({ dipsbuttonclicked: false })
}
}dipsbuttonclicked가 false일때(회색일 때) 클릭을 하면 callAddWishAPI()를 호출하여 user.id와 상품id를 Get방식으로 서버로 보낸다 그리고 dipsbuttonclicked를 true로 변경을 한다
async callAddWishAPI(){
let manager=new WebServiceManager(Constant.serviceURL+"/AddWishList?user_id="+this.id+"&goods_id="+this.item.id);
let response=await manager.start();
if(response.ok)
return response.json();
}
disbuttonclicked가 true일때 (빨간 색일 때) 클릭을 하면 callRemoveAPI()호출하여 상품id를 삭제해준다 그리고 dipsbuttonclicked를 false로 변경한다
async callRemoveWishAPI(){
let manager = new WebServiceManager(Constant.serviceURL+"/RemoveWishList?user_id="+this.id+"&goods_id="+this.item.id)
let response = await manager.start();
if(response.ok){
return response.json();
}
}
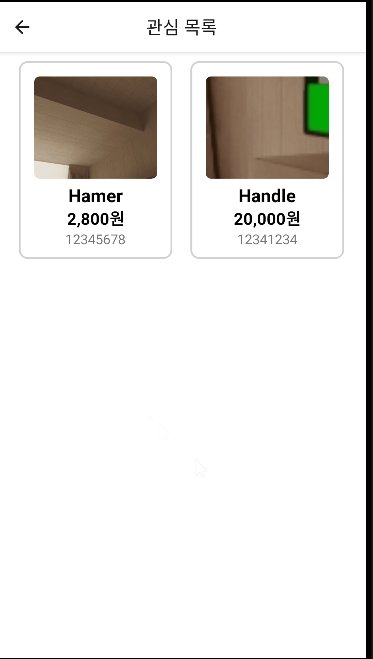
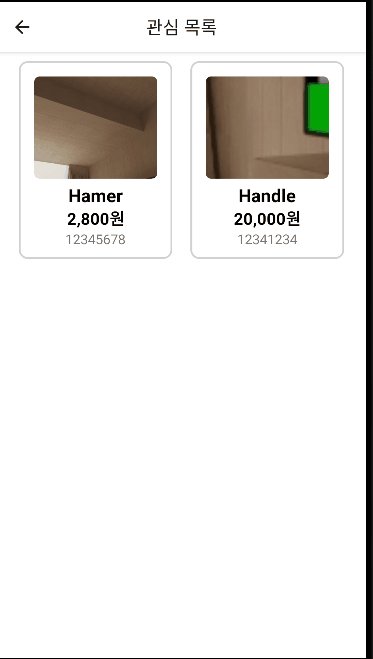
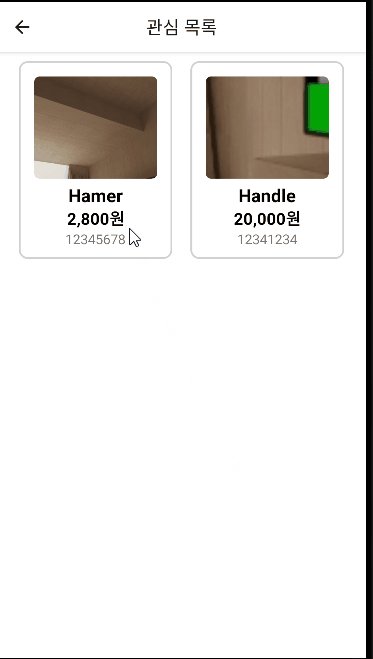
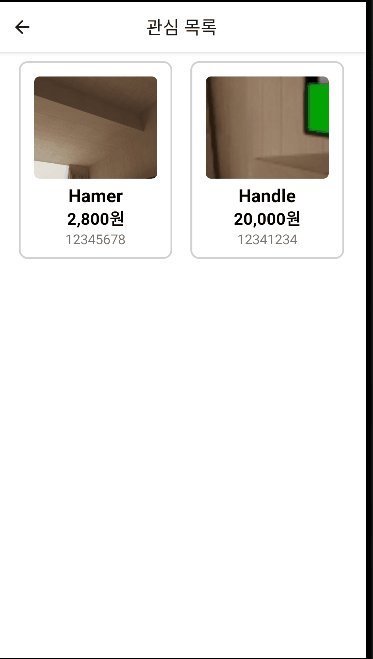
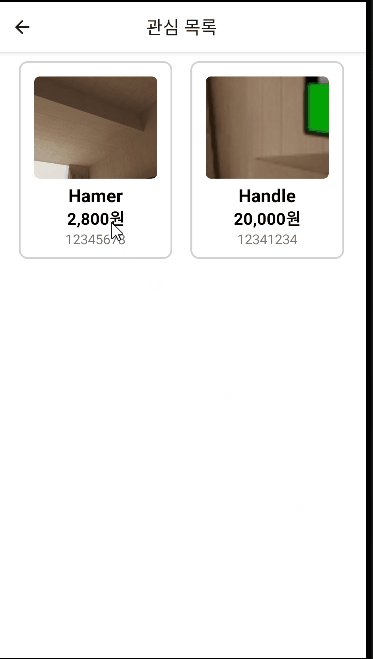
찜 목록 보여주기
pickList 페이지에서 자신의 user_id에 해당하는 callGetWishAPI()의 response값들을 불러온다
constructor(props) {
super(props);
this.userID=""
this.state={
wishContent:[],
}
}
componentDidMount() {
this.getUserID().then(()=>{
this.callGetWishAPI().then((response) => {
this.setState({wishContent:response})
});
})
}async getUserID(){
let obj=await AsyncStorage.getItem('obj')
let parsed=JSON.parse(obj);
if(obj!==null){
this.userID=parsed.id;
}
else{
return false;
}
}async callGetWishAPI() {
let manager = new WebServiceManager(Constant.serviceURL + "/GetWishList?user_id="+this.userID);
let response = await manager.start();
if (response.ok)
return response.json();
else
Promise.reject(response);
}
이렇게 찜하기 버튼을 클릭했을 때 관심목록에 해당 상품이 보이게 된다
❗ 상품 디테일 모달으로 다시 들어가면 찜 여부가 초기화가 되는 문제가 있었다
상품디테일 페이지에도 componentDidMount()가 실행될 때마다 callGetWishIdAPI()를 호출하여 해당 상품 id가 서버에서 불러온 상품id 배열에 포함되면, dipsbuttonclicked를 true로 변경되도록 하였다
componentDidMount() {
this.getUserID().then(() => {
this.callGetWishIdAPI().then((response) => {
if(response.includes(this.item.id)==true){
this.setState({dipsbuttonclicked:true})
}
});
});
}async callGetWishIdAPI() {
let manager = new WebServiceManager(Constant.serviceURL + "/GetWishIdList?user_id="+this.id);
let response = await manager.start();
if (response.ok)
return response.json();
else
Promise.reject(response);
}

728x90
반응형
'MDLAB 기록 > 차량부품거래애플리케이션' 카테고리의 다른 글
| [React Native -24] apk 파일 추출하기 (2) | 2023.02.20 |
|---|---|
| [React Native -23] 이미지 슬라이드 구현 (0) | 2023.02.06 |
| [React Native -21] 앱 권한 (PermissionsAndroid) (0) | 2023.01.02 |
| [React Native -20] Modal 구현 (0) | 2023.01.02 |
| [React Native -19] Navigation Callback함수 전달 (0) | 2022.12.27 |
Comments




