Notice
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- Project Bee
- BFS
- 노마드코더
- 경우의 수
- 백준 1992
- 버튼 활성화
- web view
- 폴더구조
- React Native
- springboot
- 상속 관계 매핑
- Navigation
- 구현
- service 테스트
- 이영직
- react
- 자료구조
- 원복
- React Natvive
- 창의충전소
- multipart upload
- FlatList
- 휴대폰 기기
- 티스토리챌린지
- 해외 대외활동
- 오블완
- 완전탐색
- ReactNative
- bfs dfs
- 비트마스킹
Archives
- Today
- Total
유미의 기록들
[React Native -21] 앱 권한 (PermissionsAndroid) 본문
728x90
반응형
지금 진행하고 있는 프로젝트 앱은 카메라/앨범/위치추적 관련 서비스를 이용하기 때문에 이를 접근하기 위한 권한 허용 메시지를 띄우려고 한다
앱 권한을 구현하기 위한 방법에는 2가지가 있다.
1️⃣ React Native에서 제공하는 PermissionsAndroid를 사용하는 방법 (안드로이드만 가능)
2️⃣ React Native permissions 라이브러리를 이용하는 방법
나는 PermissionsAndroid를 사용하여 구현해보겠다
https://reactnative.dev/docs/permissionsandroid
PermissionsAndroid · React Native
Project with Native Code Required
reactnative.dev
구현하기 전에 몇가지 생각해야 할 것이 있다...
❔ 언제 권한 메시지를 띄울 것인가
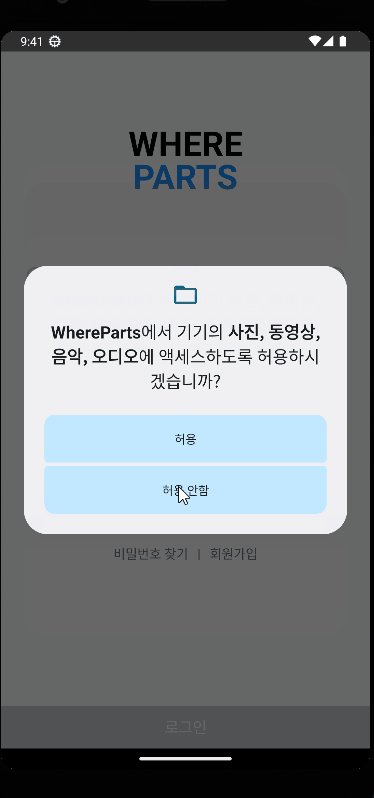
특정 서비스를 이용하기 직전에 권한 메세지를 띄우는 방법이 있으나 최근에는 대부분 회원가입 후 또는 초기 실행할 때 모든 권한에 대한 메시지를 연달아 띄우는 것이 많이 보였다.
나는 앱을 초기 실행했을 때, 여러 권한 메시지를 연달아 띄우게 구현해보겠다 따라서 Login 페이지에서 코드를 추가하였다
import {PermissionsAndroid} from 'react-native';class Login extends Component {
constructor(props) {
super(props);
this.state = {
permissionGranted:false,
}
}
componentDidMount() {
this.requestPermission();
}
async requestPermission(){
try {
const granted = await PermissionsAndroid.requestMultiple([PermissionsAndroid.PERMISSIONS.CAMERA,
PermissionsAndroid.PERMISSIONS.ACCESS_FINE_LOCATION,PermissionsAndroid.PERMISSIONS.READ_EXTERNAL_STORAGE, PermissionsAndroid.PERMISSIONS.WRITE_EXTERNAL_STORAGE
]).then((result)=>{
if(result['android.permission.CAMERA'] && result['android.permission.ACCESS_FINE_LOCATION'] && result['android.permission.READ_EXTERNAL_STORAGE'] && result['android.permission.WRITE_EXTERNAL_STORAGE'] ==='granted'){
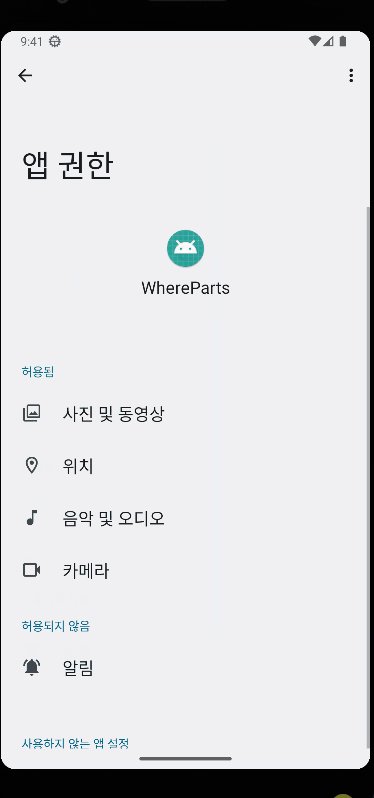
console.log('모든 권한 획득')
}
else{
console.log('거절된 권한있음')
}
})
} catch (err) {
console.warn(err);
}
}

✔️ 사용자가 권한을 허용하지 않았을 경우, 해당 서비스를 접근했을 때
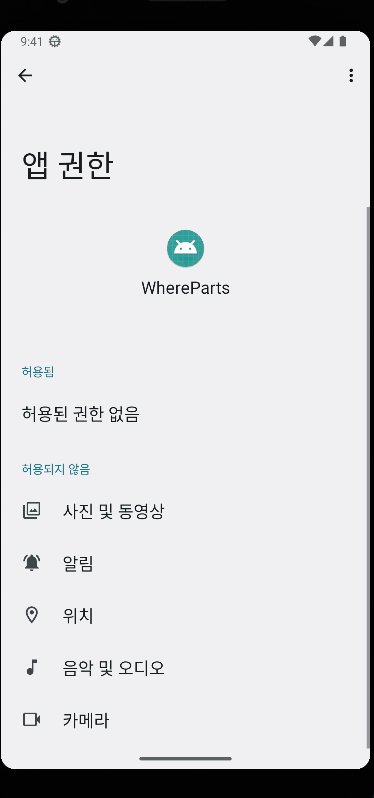
✔️ 사용자가 '설정'에서 직접 앱 권한을 해제했을 때
✔️ 메시지를 연달아 띄우지 않고 설명과 모든 권한을 허용하는 버튼 하나만 있는 방식
다음의 경우도 대비하여 추후 적용해볼 생각이다
728x90
반응형
'MDLAB 기록 > 차량부품거래애플리케이션' 카테고리의 다른 글
| [React Native -23] 이미지 슬라이드 구현 (0) | 2023.02.06 |
|---|---|
| [React Native -22] 찜하기 기능 구현 (2) | 2023.01.27 |
| [React Native -20] Modal 구현 (0) | 2023.01.02 |
| [React Native -19] Navigation Callback함수 전달 (0) | 2022.12.27 |
| [React Native -18] 뒤로가기 했을 때 앱 종료하기 (0) | 2022.12.22 |
Comments



