| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- web view
- ReactNative
- 자료구조
- bfs dfs
- 구현
- 버튼 활성화
- springboot
- multipart upload
- react
- 티스토리챌린지
- 해외 대외활동
- 상속 관계 매핑
- 이영직
- Project Bee
- React Native
- 비트마스킹
- 원복
- React Natvive
- 완전탐색
- 백준 1992
- 오블완
- FlatList
- 창의충전소
- 폴더구조
- 노마드코더
- 경우의 수
- service 테스트
- 휴대폰 기기
- BFS
- Navigation
- Today
- Total
유미의 기록들
[React Native -9] FlatList 본문
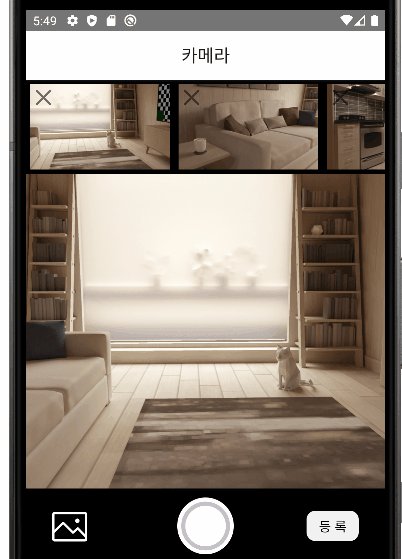
카메라에서 찍은 이미지들을 등록버튼을 눌렀을 때, 상품등록 페이지로 여러장을 한번에 나오도록 하기
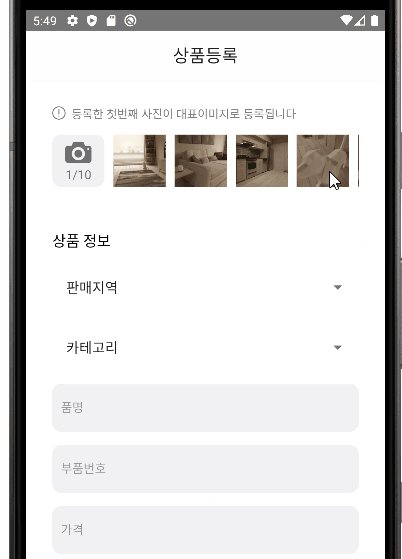
1. 상품등록 화면에서 이미지들을 보여줄 때 카메라 화면과 의존적이기 때문에 라우트 파라미터로 값을 전달한다
2. 이미지를 여러장 보여줘야 하므로 FlatList컴포넌트를 사용해서 보여준다
🔎 Flat List vs Scroll View
많은 양의 스크롤이 필요한 리스트 아이템을 보여줄 때 FlatList나 ScrollView 컴포넌트를 사용한다
ScrollView는 데이터가 화면 밖에 있을 때 단순히 스크롤을 생성해서 벗어난 부분을 고정적으로 볼 수 있게 해주는 목적이 다. 따라서 출력해야 하는 데이터가 많지 않을 때 간단하게 사용하는 편이다
FlatList도 마찬가지로 스크롤을 생성하지만, 화면에 보여지는 부분만 렌더링한다는 차이가 있다. 따라서 데이터의 양을 예측할 수 없는 경우에 사용하기 좋다
VisionCamera.js
//등록 버튼 클릭
putButton = () => {
this.props.navigation.navigate('PutGoods',{imageInputValue:this.state.imageURLs});
}state변수 imageURLs 배열을 'PutGoods' 클래스의 객체타입으로 라우트 파라미터를 설정함
PutGoods.js
const imageInputValue=this.props.route.params.imageInputValue;<FlatList
data={imageInputValue}
renderItem={(item)=><ImageRender image={item}/>}
horizontal={true}
/>넘겨준 라우트 파라미터를 route라는 객체 안에 params에 저장되어 확인 할 수 있다
🔎 FlatList
data : 만들고자 하는 리스트의 소스를 담는 공간 (Array)
rederItem: data로 받은 요소를 각각의 item들을 render 시켜주는 call-back함수
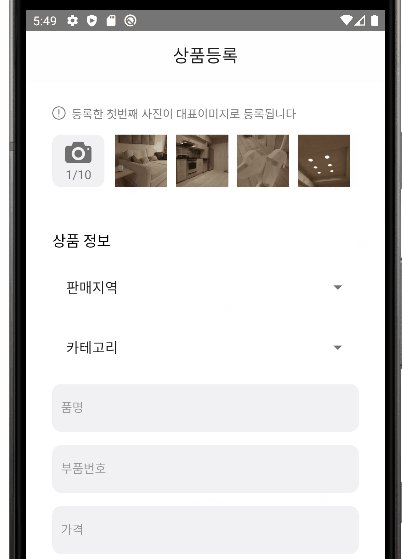
넘겨받은 배열 imageInputValue 에서 요소 하나씩 뽑아서 ImageRender 클래스로 파라미터를 넘겨준다
class ImageRender extends Component{
constructor(props){
super(props);
}
render() {
const imagePath=this.props.image.item;
return(
<ImageBackground source={{ uri: imagePath }} style={styles.image}>
</ImageBackground>
)
}
}props로 받은 요소값인 경로 값 하나씩 ImageRender클래스에서 렌더링 되는 것을 볼 수 있다
FlatList는 JS에서 map함수의 역할과 비슷하다는 것을 알 수 있었다
결과물

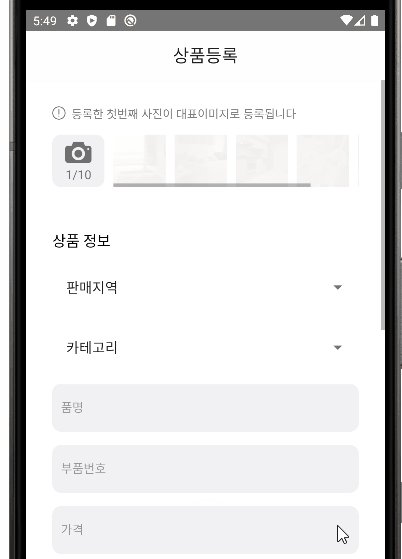
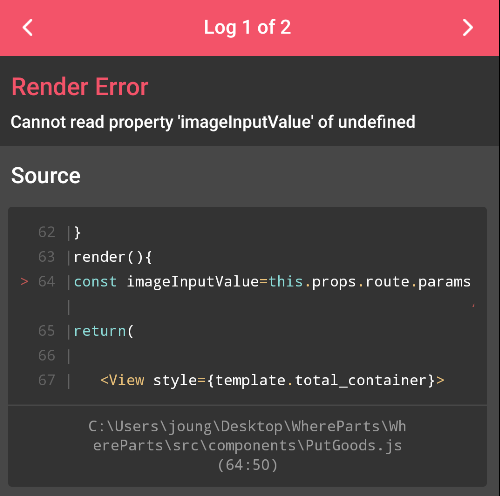
❗ 그런데 문제가 발생했다
카메라페이지에서 등록버튼을 눌렀을 때는 imageInputValue 파라미터 값을 받아서 성공적으로 실행이 되었지만
처음에 바로 상품등록페이지로 갔을 때 imageInputValue값이 없다는 에러가 발생했다

당연히 Tab에서 상품등록 페이지로 이동할 때 넘겨준 imageInputValue가 없으니 에러가 발생한 것이었다
Tap 내비게이션에서는 initialParams로 넘겨줄 수 있다
App.js
<Tab.Screen name="PutGoods" component={PutGoods}
initialParams={{imageInputValue:[]}}
options={({route})=>({title: "상품등록" })}/>
'MDLAB 기록 > 차량부품거래애플리케이션' 카테고리의 다른 글
| [React Native -11] Drawer Navigation (0) | 2022.11.23 |
|---|---|
| [React Native -10] Navigation LifeCycle (0) | 2022.11.14 |
| [React Native -8] VisionCamera 구현 (0) | 2022.11.03 |
| [React Native -7] Picker 구현 (0) | 2022.10.31 |
| [React Native -6] 버튼 눌렀을 때 증가, 감소 (1) | 2022.10.30 |




