| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- springboot
- service 테스트
- 티스토리챌린지
- 완전탐색
- web view
- 창의충전소
- 자료구조
- 이영직
- 상속 관계 매핑
- 오블완
- BFS
- 노마드코더
- multipart upload
- React Native
- 구현
- 버튼 활성화
- FlatList
- 원복
- 휴대폰 기기
- react
- React Natvive
- 폴더구조
- Navigation
- bfs dfs
- 백준 1992
- ReactNative
- 해외 대외활동
- 비트마스킹
- 경우의 수
- Project Bee
- Today
- Total
유미의 기록들
[React Native -11] Drawer Navigation 본문
Stack과 Tab을 함께 사용하는 것을 구현해보았다 여기서 Drawer Navigation을 추가할 것이다
Drawer 내비게이션
✅ Drawer 내비게이션 라이브러리 설치
npm install @react-navigation/drawer✅ 추가 라이브러리 설치
npm install react-native-gesture-handler react-native-reanimated
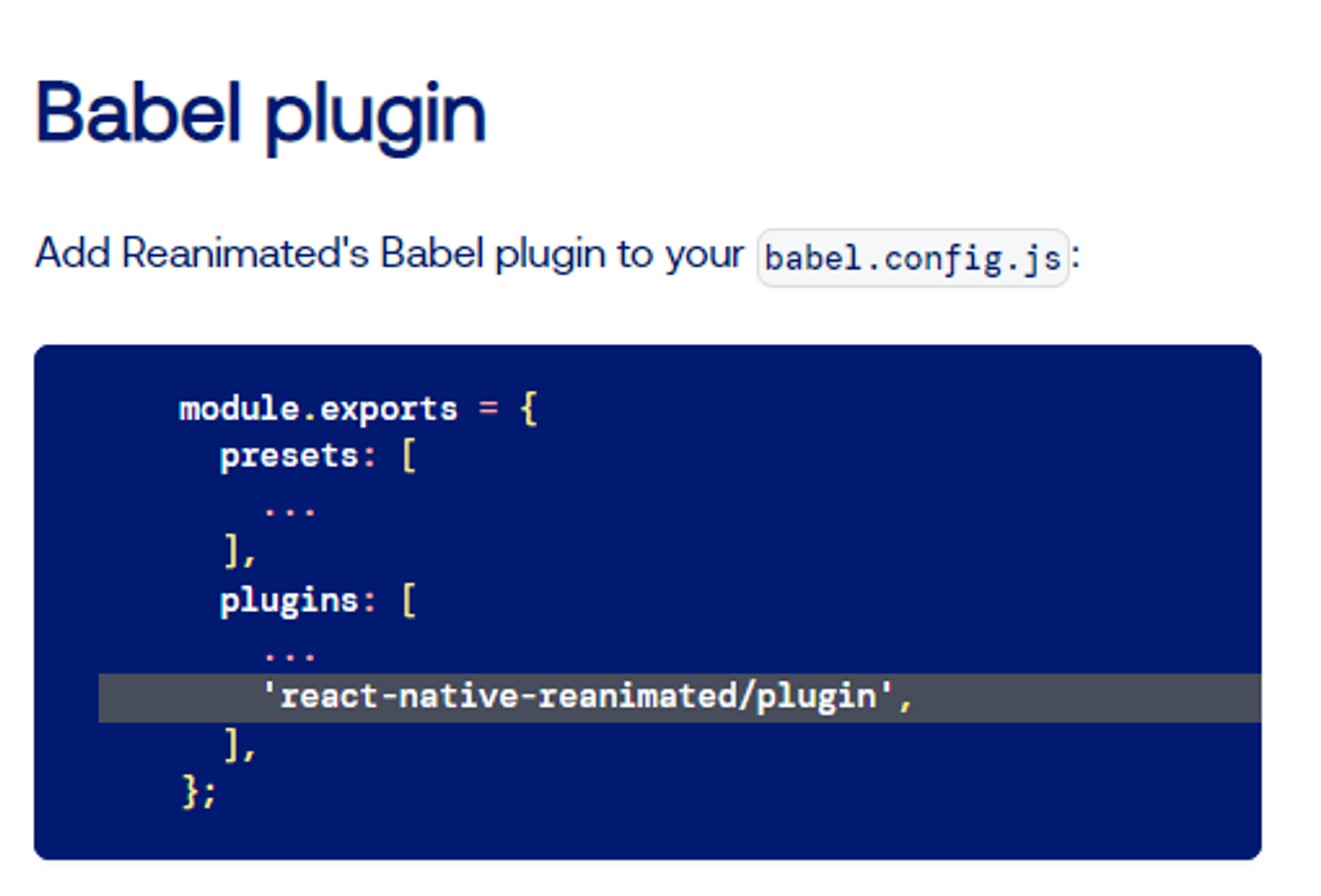
❔ React Native 개발을 하다가 reanimated 에러가 발생하는 경우가 있다. 다른 라이브러리와 충돌하면서 생기는 것인데
Reanimated가 왜 필요할까
React Native에서 JS Thread가 처리해야할 작업의 양이 많아서 UI에 비해 JS Thread의 작업이 빈번하게 지연되는 문제가 발생한다 Reanimated는 이런 문제를 해결하기 위해 개발된 라이브러리이다
❗ 우리 프로젝트에서 Vision Camera의 라이브러리와 react-native-reanimated 라이브러리가 충돌을 해서 error가 발생하였는데 reanimated 버전을 "react-native-reanimated": "^2.10.0" 으로 맞춤으로써 해결하였다
Drawer 내비게이션 적용하기
stack과 비슷하게 적용할 수 있는 것을 볼 수있다
App.js
import React,{Component} from 'react';
import { createDrawerNavigator } from '@react-navigation/drawer';
import { NavigationContainer } from '@react-navigation/native';
import Home from "./src/screens/Home";
import About from "./src/screens/About";
const Drawer = createDrawerNavigator();
class App extends Component{
render(){
return (
<NavigationContainer>
<Drawer.Navigator useLegacyImplementation initialRouteName="Home">
<Drawer.Screen name="Home" component={Home} />
<Drawer.Screen name="About" component={About} />
</Drawer.Navigator>
</NavigationContainer>
);
}
}
export default App;

프로젝트에 적용해보기
지금까지 프로젝트에는 Stack과 Bottom Tab을 사용하였는데 Drawer를 추가해보겠다
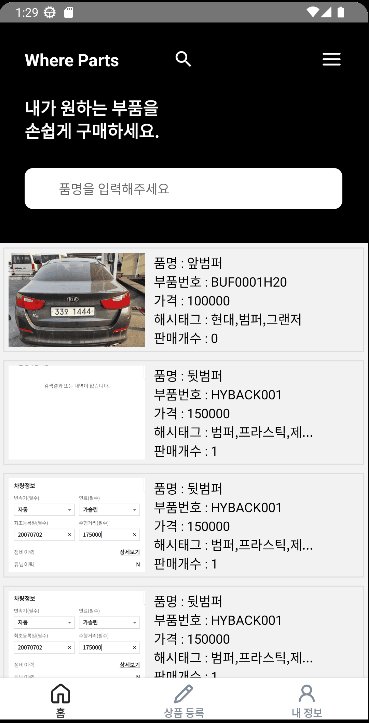
일단 홈화면에만 메뉴 아이콘을 추가해서 Drawer Navigation이 나오도록 하기 위해 Tab 안에 Drawer를 넣기로 구상하였다
Tab.js
<Tab.Screen name="Drawers" component={Drawers}
options={{title:"홈", headerShown:false , unmountOnBlur:Platform.OS ==='android' ?true:false,
tabBarIcon:({focused, color, size})=>{
return <Icon name={"home"} color={color} size={size} ></Icon>
}
}}/>Drawer.js
import React,{Component} from 'react';
import { createDrawerNavigator } from "@react-navigation/drawer";
import About from "../goods/side/components/about";
import Detail from "../goods/side/components/detail";
import Home from "../goods/list/components/home";
const Drawer=createDrawerNavigator();
class Drawers extends Component{
render(){
return (
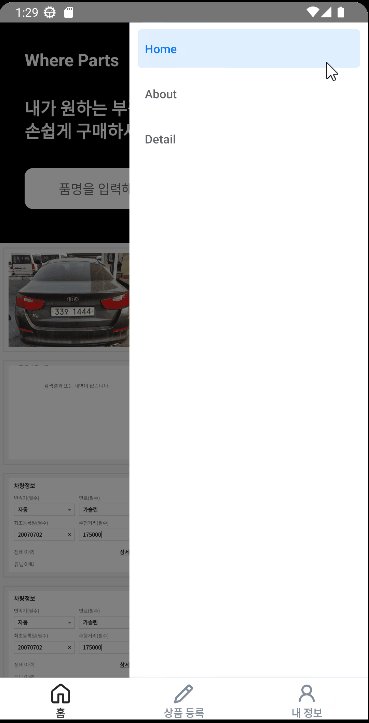
<Drawer.Navigator screenOptions={{drawerPosition:'right'}}>
<Drawer.Screen name="Home" component={Home} options={{headerShown:false}}/>
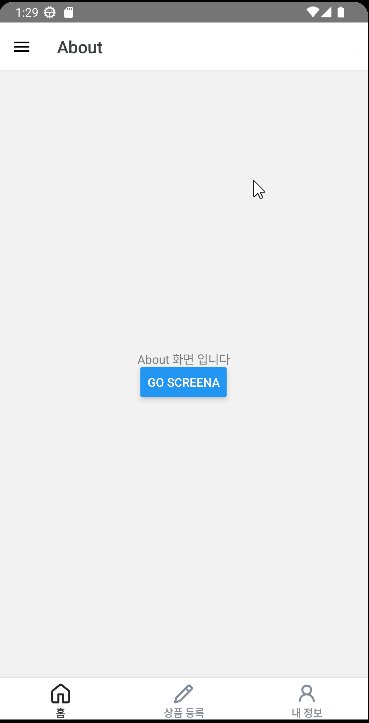
<Drawer.Screen name="About" component={About} />
<Drawer.Screen name="Detail" component={Detail} />
</Drawer.Navigator>
);
}
}
export default Drawers;Drawer Options
- drawerPosition : 드로어 위치 설정 (디폴트는 왼쪽)
- drawerBackgroundColor: 드로어의 배경색상
- contentComponent : 드로어에 대한 props를 받을 수 있음
Home.js -> 아이콘을 눌렀을 때 메뉴바가 나오도록
<TouchableOpacity onPress={()=> this.props.navigation.openDrawer()}>
<IconMenu name="menu" size={25} color="white" />
</TouchableOpacity>
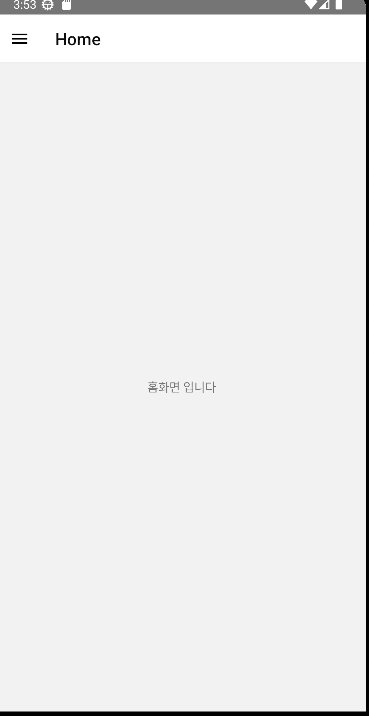
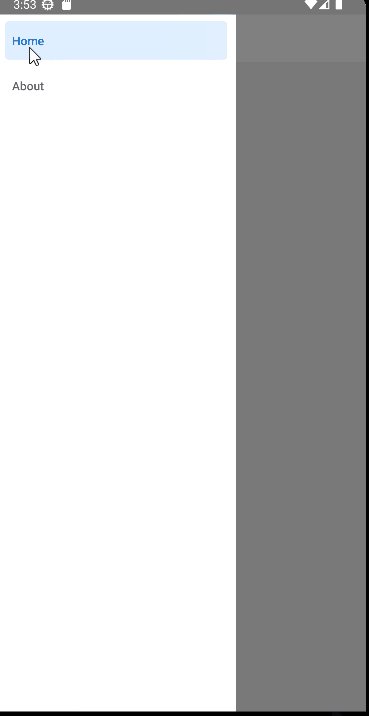
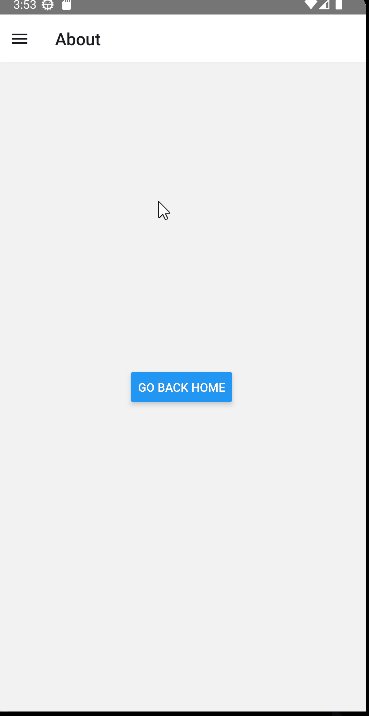
실행화면
ScreenA Page로 가는 Stack도 추가 해보았다

'MDLAB 기록 > 차량부품거래애플리케이션' 카테고리의 다른 글
| [React Native -13] Web View (0) | 2022.11.24 |
|---|---|
| [React Native -12] 사진 개수 제한 (0) | 2022.11.24 |
| [React Native -10] Navigation LifeCycle (0) | 2022.11.14 |
| [React Native -9] FlatList (0) | 2022.11.03 |
| [React Native -8] VisionCamera 구현 (0) | 2022.11.03 |




