Notice
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 노마드코더
- React Natvive
- service 테스트
- springboot
- 이영직
- 티스토리챌린지
- BFS
- multipart upload
- 경우의 수
- Project Bee
- 창의충전소
- 자료구조
- 원복
- web view
- react
- 상속 관계 매핑
- FlatList
- 완전탐색
- 구현
- 해외 대외활동
- 휴대폰 기기
- 버튼 활성화
- 백준 1992
- React Native
- 폴더구조
- 오블완
- bfs dfs
- ReactNative
- Navigation
- 비트마스킹
Archives
- Today
- Total
유미의 기록들
[React Native -8] VisionCamera 구현 본문
728x90
반응형
이번에는 카메라를 구현해보도록하겠습니다
✅ 비전카메라 라이브러리 설치
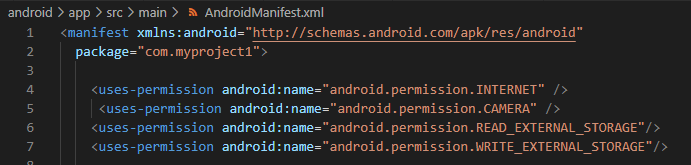
npm install react-native-vision-camera": "^2.14.1✅ android > app > src > main > AndroidManifest.xml 에 추가
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
적용하기
import { Camera } from 'react-native-vision-camera';class VisionCameraView extends Component {
constructor(props) {
super(props);
this.camera = React.createRef();
this.devices = [];
this.state = {
imageInputValue:[],
imageURLs: [],
device: null,
modal: false,
}
}
componentDidMount() {
this.availableCameraDevices().then((select) => {
this.setState({ device: select });
});
}
async availableCameraDevices() {
this.devices = await Camera.getAvailableCameraDevices();
const sorted = this.devices.sort(this.devices.devices);
return {
back: sorted.find((d) => d.position === "back"),
front: sorted.find((d) => d.position === "front")
}
}
...
헤더부분
<FlatList
data={this.state.imageURLs}
renderItem={(item) => <ImageRender image={item} imageModal={this.handleModal} imageRemove={(index) => this.imageRemove(index)} />}
horizontal={true} // 가로정렬
/>imageURLs 배열 값을 하나씩 뽑아서 ImageRender클래스 image라는 파라미터로 넘겨준다
class ImageRender extends Component {
constructor(props) {
super(props);
}
render() {
const imagePath = this.props.image.item;
const imageIndex = this.props.image.index;
return (
<TouchableOpacity style={styles.touchableStyle} onPress={this.props.imageModal}>
<View style={styles.viewStyle}>
<ImageBackground source={{ uri: imagePath }} style={styles.image}>
<TouchableOpacity onPress={() => this.props.imageRemove(imageIndex)}>
<IconDelete name="x" size={30}></IconDelete>
</TouchableOpacity>
</ImageBackground>
</View>
</TouchableOpacity >
)
}
}imagePath에는 경로를, imageIndex에는 인덱스값을 props로 받는다
인덱스 값을 imageRemove메소드 파라미터로 넘겨주어 filter를 통해 걸러서 imageURLs를 초기화한다
imageRemove = (index) => {
console.log(index);
this.setState({
imageURLs: this.state.imageURLs.filter((value, indexNum) => indexNum !== index)
});
console.log('삭제완료');
};
카메라 부분
<Camera
ref={this.camera}
style={StyleSheet.absoluteFill}
device={this.state.device.back}
isActive={true}
photo={true}
/>
카메라 버튼 클릭했을 때
<TouchableOpacity style={styles.btn_camera} onPress={this.onPressButton}>
<IconCircle name="circle-thin" size={65} color="#C0C0CE"></IconCircle>
</TouchableOpacity> onPressButton = async () => {
const photo = await this.camera.current.takeSnapshot({
flash: 'off',
})
this.setState({ imageURLs: this.state.imageURLs.concat('file://' + photo.path) })
}
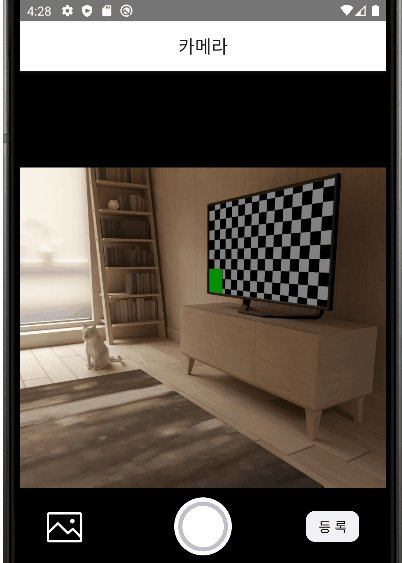
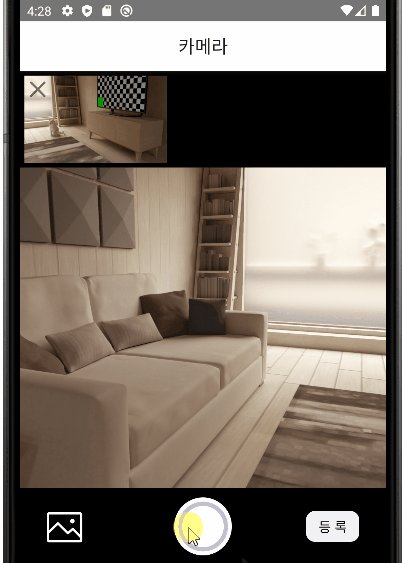
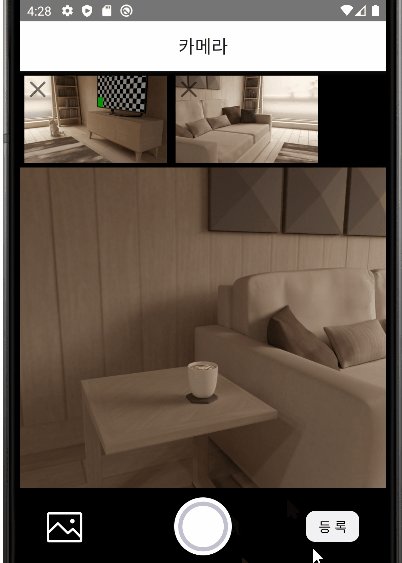
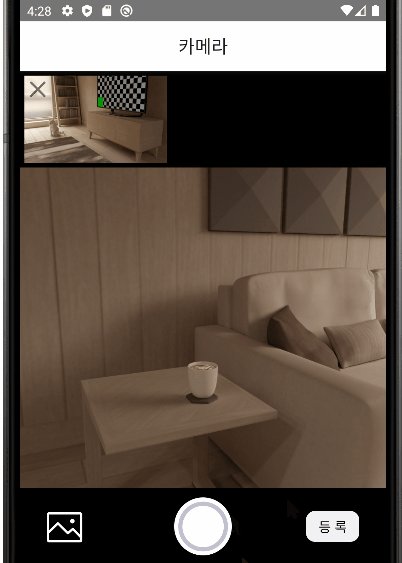
결과물

728x90
반응형
'MDLAB 기록 > 차량부품거래애플리케이션' 카테고리의 다른 글
| [React Native -10] Navigation LifeCycle (0) | 2022.11.14 |
|---|---|
| [React Native -9] FlatList (0) | 2022.11.03 |
| [React Native -7] Picker 구현 (0) | 2022.10.31 |
| [React Native -6] 버튼 눌렀을 때 증가, 감소 (1) | 2022.10.30 |
| [React Native -5] StyleSheet 적용하기 (0) | 2022.10.29 |
Comments




