Notice
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- react
- multipart upload
- springboot
- 자료구조
- React Native
- 해외 대외활동
- ReactNative
- 경우의 수
- web view
- 노마드코더
- FlatList
- 완전탐색
- 창의충전소
- service 테스트
- React Natvive
- 폴더구조
- 버튼 활성화
- BFS
- 상속 관계 매핑
- Navigation
- Project Bee
- 비트마스킹
- 백준 1992
- 티스토리챌린지
- 이영직
- 구현
- 휴대폰 기기
- bfs dfs
- 오블완
- 원복
Archives
- Today
- Total
유미의 기록들
[React Native -26] 버튼 활성화 본문
728x90
반응형
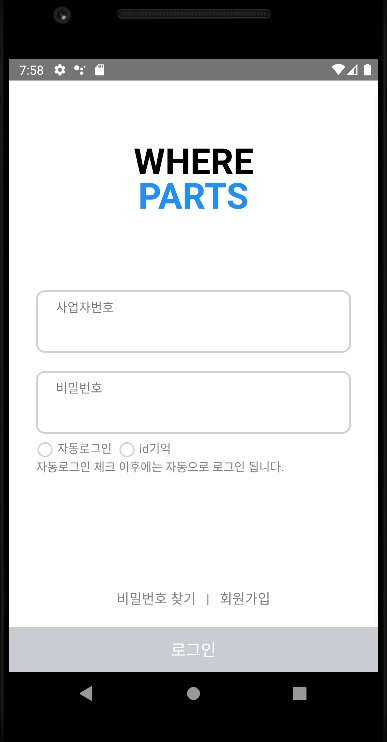
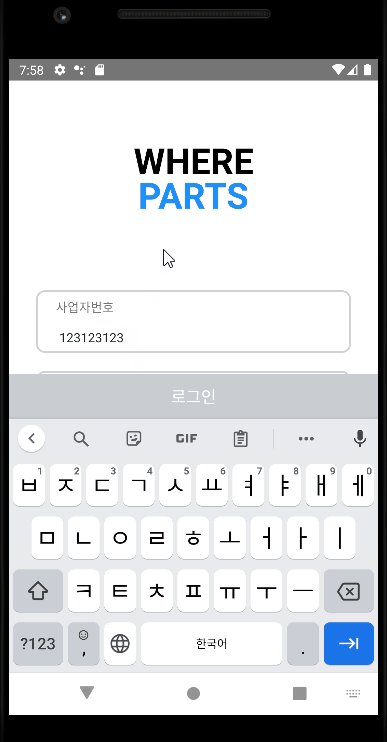
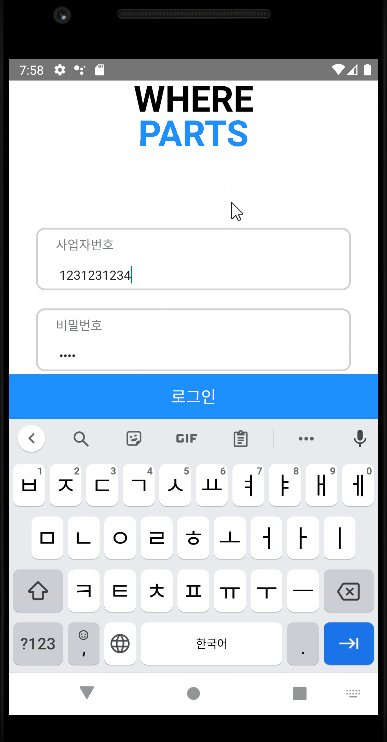
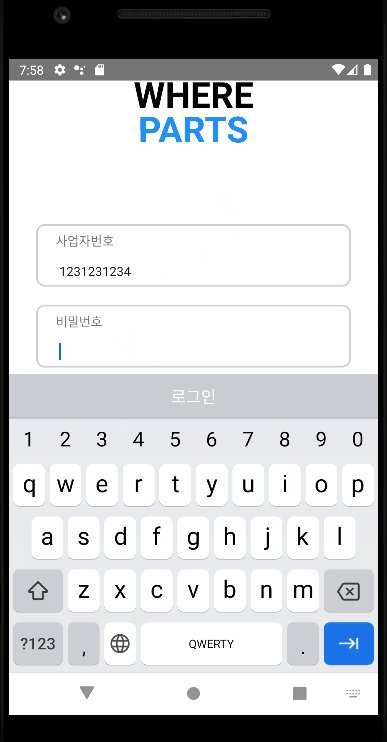
필수항목을 다 입력했을 때, 버튼이 활성화 되도록 구현하겠다
//입력값 유효성 검사
onValueChange = (value) => {
this.setState(value,()=>{
let isValidForm = true;
if (this.state.companyNo.trim().length < 10) { // 조건 필요시 추가
isValidForm = false;
}
if (this.state.passwd.trim().length == 0) {
isValidForm = false;
}
console.log("isValidForm", isValidForm);
this.setState({ validForm: isValidForm });
});
}* id인 사업자 번호는 10자리수가 넘어야 함
*validForm이 true이면 활성화, false이면 비활성화
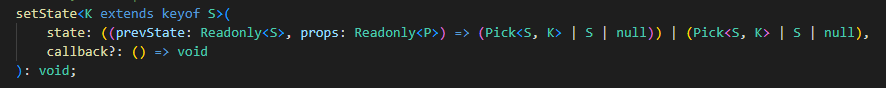
✔️setState함수

setState함수의 정의를 보면 2개의 인자가 존재한다
첫번 째 인자는 변경할 state변수 전달, 두번째 인자는 state변수가 변경 된 후, 실행되는 callback함수를 전달한다
사업자번호 입력
<View style={styles.textInput_view}>
<Text>사업자번호</Text>
<TextInput
ref={(c) => { this.idRef = c; }}
returnKeyType="next"
onSubmitEditing={() => { this.passwordRef.focus(); }}
onChangeText={(value) => {this.onValueChange({ companyNo: value });}}
value={this.state.companyNo}
/>
</View>비밀번호 입력
<View style={styles.textInput_view}>
<Text>비밀번호</Text>
<TextInput
ref={(c) => { this.passwordRef = c; }}
returnKeyType="next"
onChangeText={(value) => this.onValueChange({passwd:value})}
secureTextEntry={true}
value={this.state.passwd}
/>
</View>
등록 버튼
{/* 상품 등록하기 버튼 부분*/}
{this.state.validForm ?
(<TouchableOpacity activeOpacity={0.8} style={[styles.default_btn, styles.enable_login_btn]} onPress={this.loginButtonClicked}>
<Text style={[styles.default_text, styles.login_btn_text]}>로그인</Text>
</TouchableOpacity>)
: (<TouchableOpacity activeOpacity={0.8} style={[styles.default_btn, styles.disable_login_btn]}>
<Text style={[styles.default_text, styles.login_btn_text]}>로그인</Text>
</TouchableOpacity>)}

728x90
반응형
'MDLAB 기록 > 차량부품거래애플리케이션' 카테고리의 다른 글
| [React Native-27] 안드로이드 휴대폰 기기에서 실행하기 (0) | 2023.08.08 |
|---|---|
| [React Native -25] refresh 하기 (0) | 2023.03.03 |
| [React Native -24] apk 파일 추출하기 (2) | 2023.02.20 |
| [React Native -23] 이미지 슬라이드 구현 (0) | 2023.02.06 |
| [React Native -22] 찜하기 기능 구현 (2) | 2023.01.27 |
Comments




