| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- bfs dfs
- 원복
- 상속 관계 매핑
- 이영직
- 버튼 활성화
- react
- BFS
- Navigation
- springboot
- React Native
- 해외 대외활동
- Project Bee
- 경우의 수
- ReactNative
- FlatList
- web view
- 창의충전소
- 폴더구조
- 티스토리챌린지
- 오블완
- 자료구조
- React Natvive
- 완전탐색
- 비트마스킹
- multipart upload
- 노마드코더
- 백준 1992
- 휴대폰 기기
- service 테스트
- 구현
- Today
- Total
유미의 기록들
[SpringBoot -1] 프로젝트 생성 본문
개인 프로젝트를 개발해보면서 스프링 웹 애플리케이션 개발의 전반적인 학습을 하려고 한다
SpringBoot 프레임워크는 다른 프레임워크와 다르게 웹사이트에서 만들 수 있다. 그래서 정말 간단하게 프로젝트를 생성할 수 있다
1. 사전 준비물
✅ JAVA17이상 설치, 환경변수 설정
✅ IDE 설치 (IntelliJ 또는 Eclipse)
나는 IntelliJ를 쓰려고 한다!
2. Spring initializer 에 접속한다

스프링부트 프로젝트를 만들어주는 사이트인 https://start.spring.io/로 이동해서 스프링 프로젝트를 생성한다

3. 프로젝트 환경 설정
프로젝트 설정

⚙️ Project : Gradle - Groovy
Gradle과 Maven은 많은 라이브러리들을 관리하고 프로젝트의 전체적인 라이프 사이클을 관리하는 도구이다 이전에는 Maven을 널리 사용되었으나, 최근에는 Gadle이 나와서 사용되고 있다.
⚙️ Language : Java
⚙️ SpringBoot : 3.3.0
SNAPSHOT은 아직 만들고 있는 버전이므로 정식으로 출시되는 3.3.0을 선택하는 것이 좋다
Project Metadata

⚙️ Group : (보통 기업명)
⚙️ Artifact : (프로젝트명)
⚙️ Packaging : Jar
⚙️ Java : 17
주의) SpringBoot 3.0.0이상의 버전에서는 자바 17이상을 사용해야한다.
Dependencies
우리의 프로젝트에 사용 할 라이브러리를 추가한다
우선 웹프로젝트를 만들기 때문에 SpringWeb과 html을 만들어주는 템플릿 엔진인 Thymeleaf와 Lombok을 추가한다


GENERATE 버튼을 누르면 폴더가 다운로드 된다
4. IntelliJ에서 프로젝트 열기
IntelliJ에서 File > open> 다운받은 폴더의 build.gradle를 선택하면 프로젝트를 열 수 있다

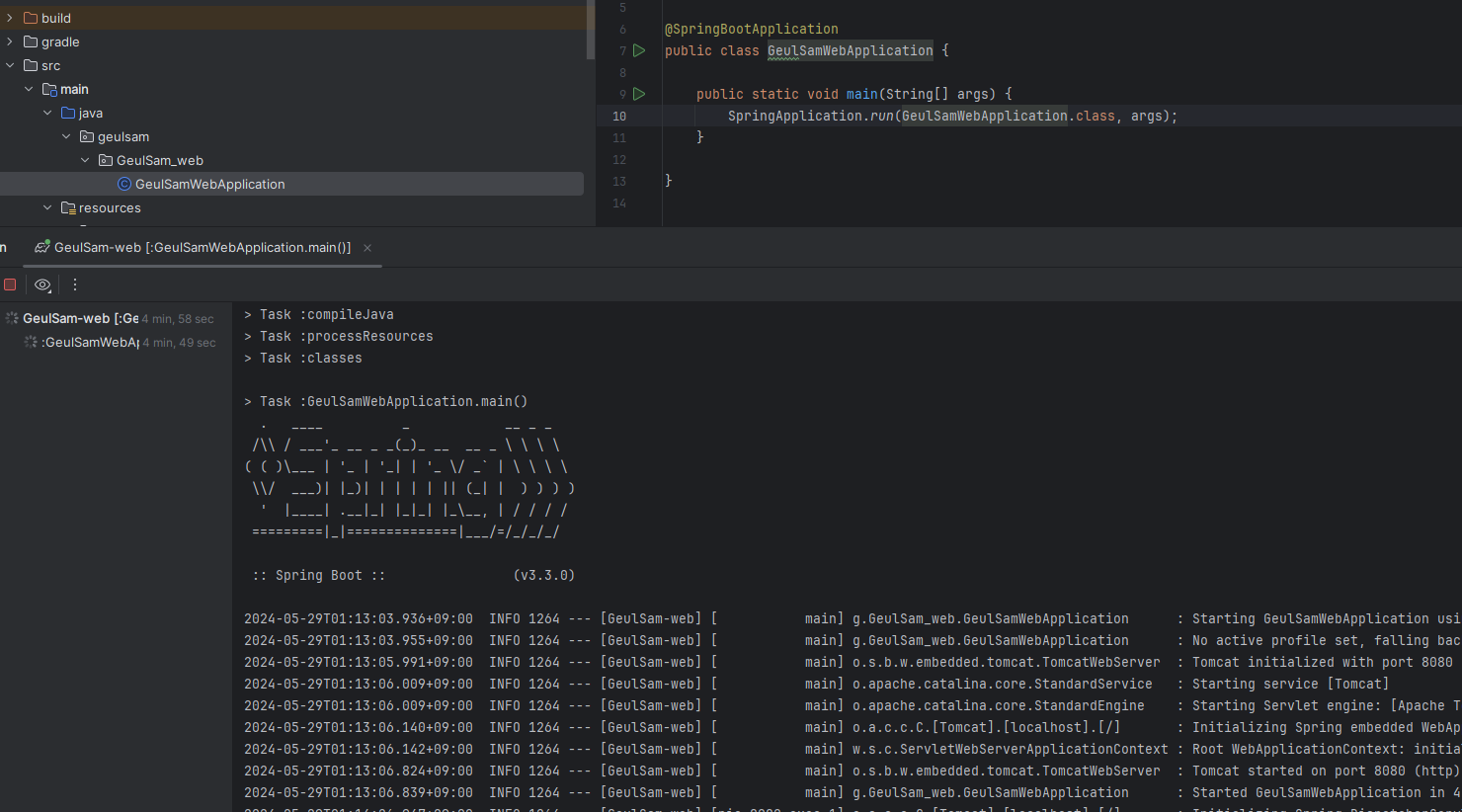
프로젝트 구조는 이렇게 생성되어 있다
기본적으로 main과 test 폴더가 나누어져 있고, main에서는 java와 resources로 나뉜다. test는 테스트를 작성하는 부분이다
* resources는 java코드를 제외한 xml이나 html 등 설정파일이 들어가 있다

build.gradle을 보면 프로젝트의 환경설정 정보를 볼 수 있다. 우리가 추가한 라이브러리들의 항목도 볼 수 있다

main 메소드 실행한다

웹브라우저에서 localhost:8080 으로 들어간다

이런 페이지가 뜨면 성공이다 !!
