[React -3] FullCalendar 라이브러리로 캘린더 구현
DashBoard 페이지에서 캘린더로 월별 판매건수, 매출액을 한 눈에 볼 수 있도록 구현하겠다
✅ FullCalendar 라이브러리 설치
npm install @fullcalendar/daygrid @fullcalendar/timegrid @fullcalendar/interaction @fullcalendar/react
FullCalendar - JavaScript Event Calendar
Open Source... With over 10 years of open source and over 120 contributors, FullCalendar will always have a free and open source core. Learn more
fullcalendar.io
FullCalendar는 웹앱 개발 달력이나 일정, 스케줄러 구현 시 많이 사용되는 javascript 기반 오픈소스 라이브러리이다
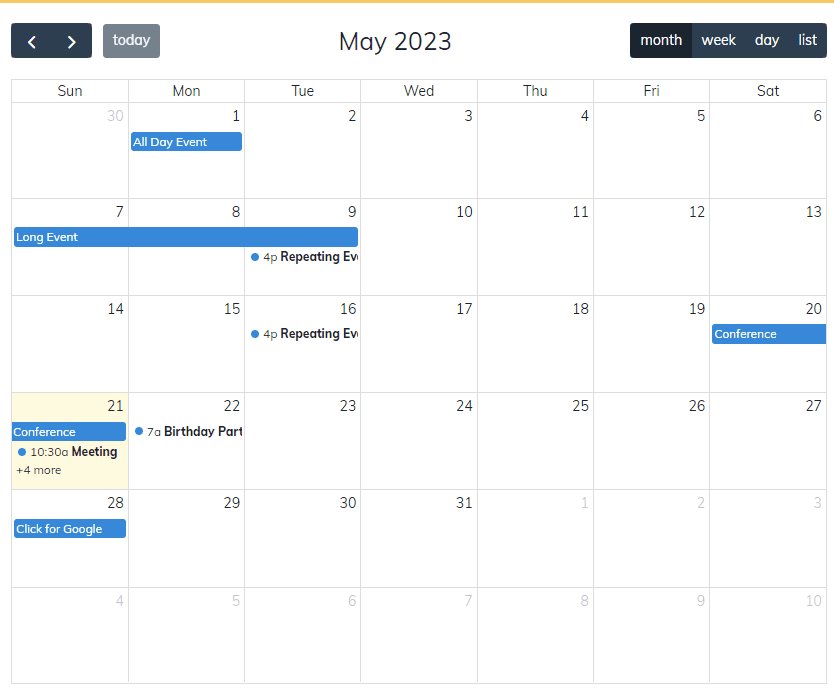
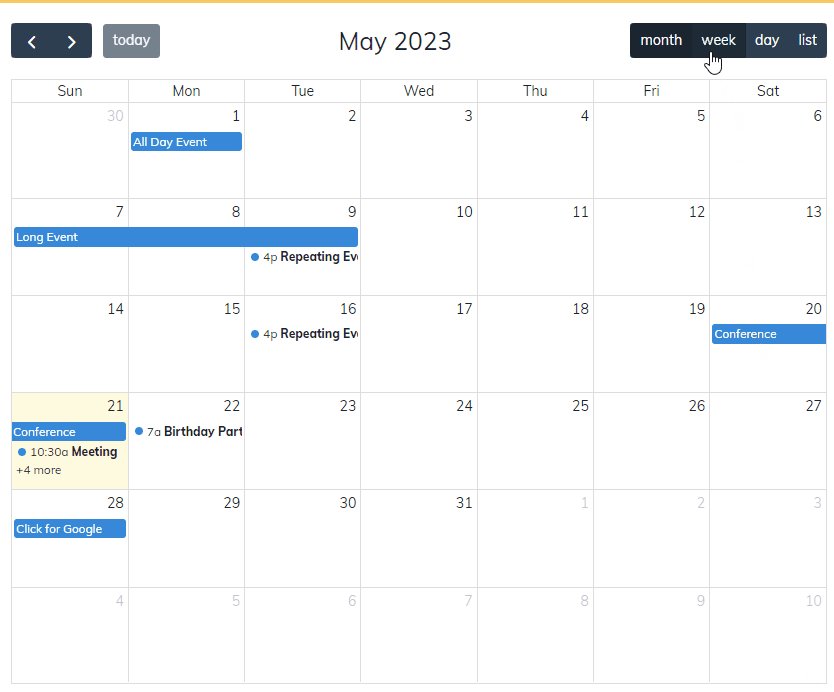
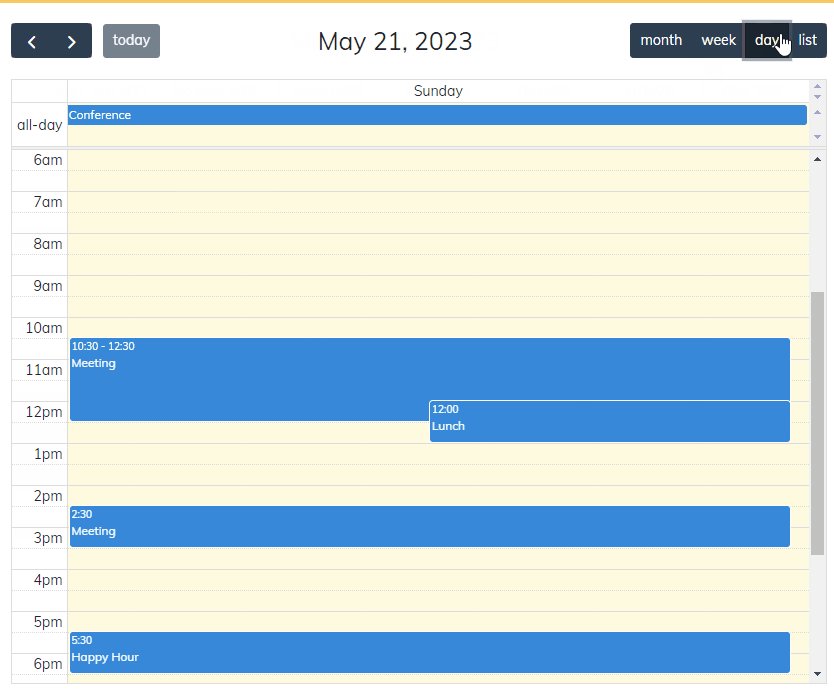
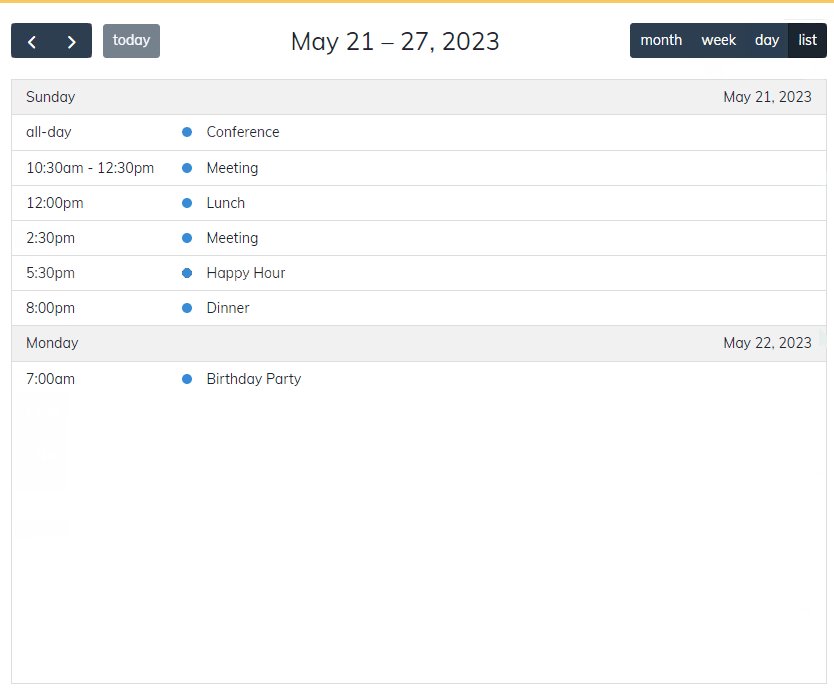
Demos를 보면 월별(month), 주별(week), 일별(day)로 표현 가능하도록 제공해주고 있다

import React, { Component } from "react";
import dayGridPlugin from "@fullcalendar/daygrid";
import timeGridPlugin from "@fullcalendar/timegrid";
import interactionPlugin from "@fullcalendar/interaction";
import FullCalendar from '@fullcalendar/react';
export default class DashBoard extends Component {
constructor(props){
super(props);
}
dateClick=(info)=>{
alert(info.dateStr)
}
render() {
return(
<>
<div style={{ margin:15, display:'grid',gridTemplateColumns:"2fr 1fr"}}>
<FullCalendar
plugins={[dayGridPlugin,timeGridPlugin,interactionPlugin]}
initialView={'dayGridMonth'}
headerToolbar={
{
start: 'today',
center: 'title',
end: 'prev,next'
}
}
height={"85vh"}
dateClick={this.dateClick}
events={[{title:'판매건수 : 23건', date:'2023-05-11',},{title:'판매건수 : 23건',date:'2023-05-13',}]}
/>
</div>
</>
);
}
}
넘겨주는 값들
⚙️ plugins
확장 가능한 추가기능
⚙️ initialView
캘린더 초기 View의 값, 월 기준은 'dayGridMonth', 주 기준은 'dayGridWeek'값으로 설정할 수 있다
⚙️ headerToolbar
달력 header부분 디자인 수정 가능
'dayGridMonth,timeGridWeek,timeGridDay'* 월별(month), 주별(week), 일별(day)을 선택할 수 있는 버튼이 생성된다
⚙️ height
달력 디자인 높이 설정
⚙️ dateClick
달력에서 해당 날짜를 클릭했을 때 발생하는 이벤트함수
(클릭을 했을 때 aler창에 해당 날짜가 나오도록 해보았다)
⚙️ events
달력에 표시할 값들을 객체 배열의 형태로 넘겨주면 해당 날짜의 타이틀을 보여준다
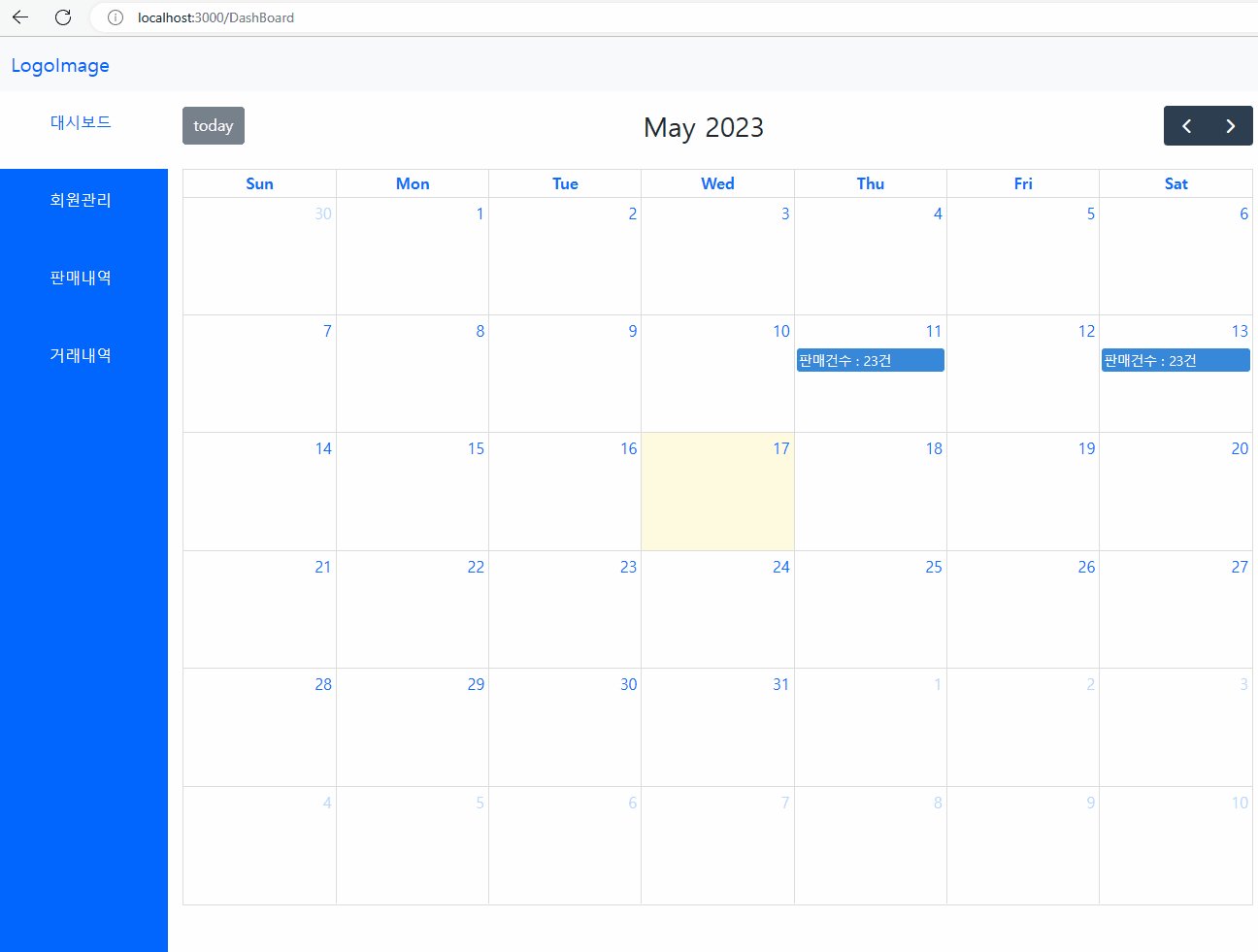
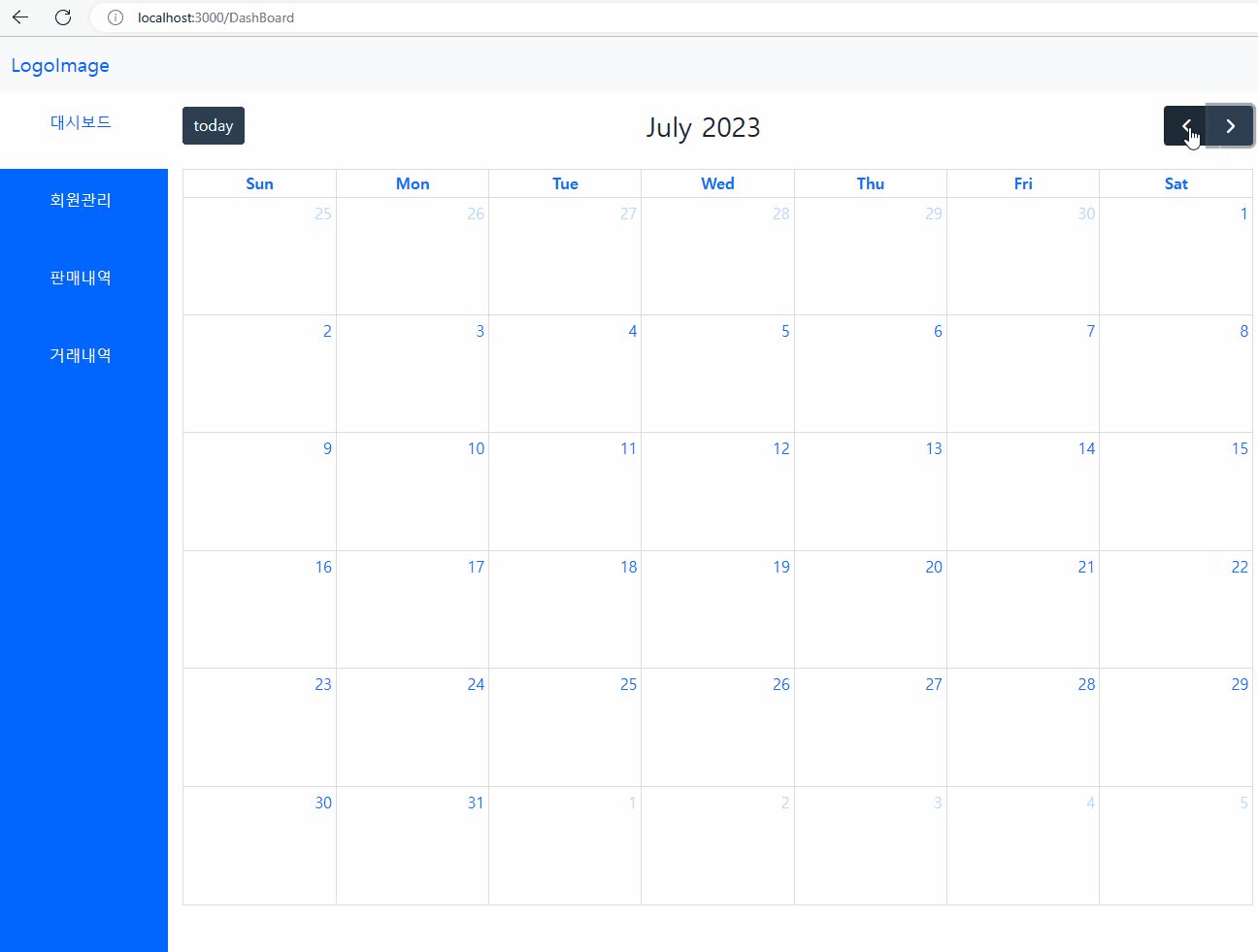
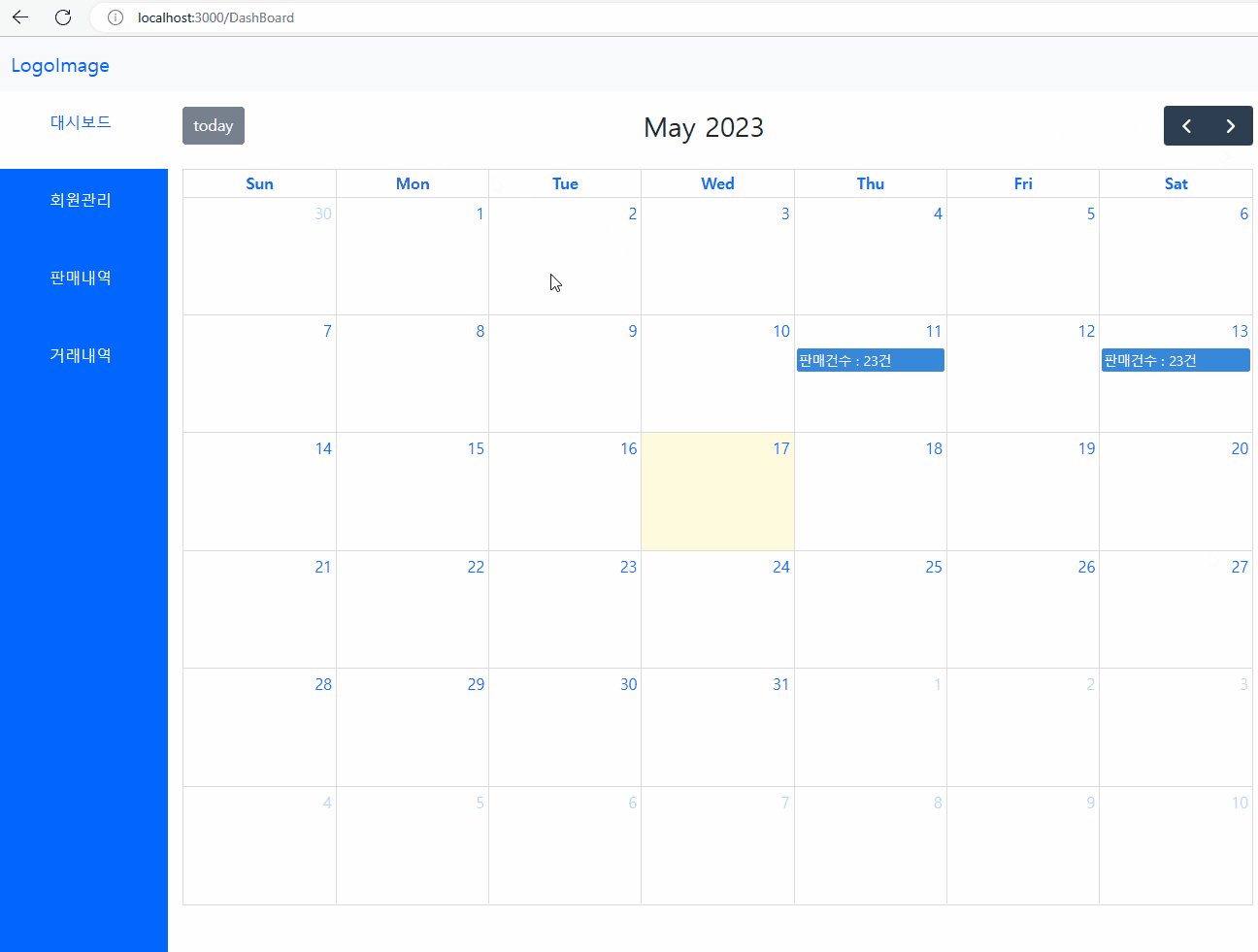
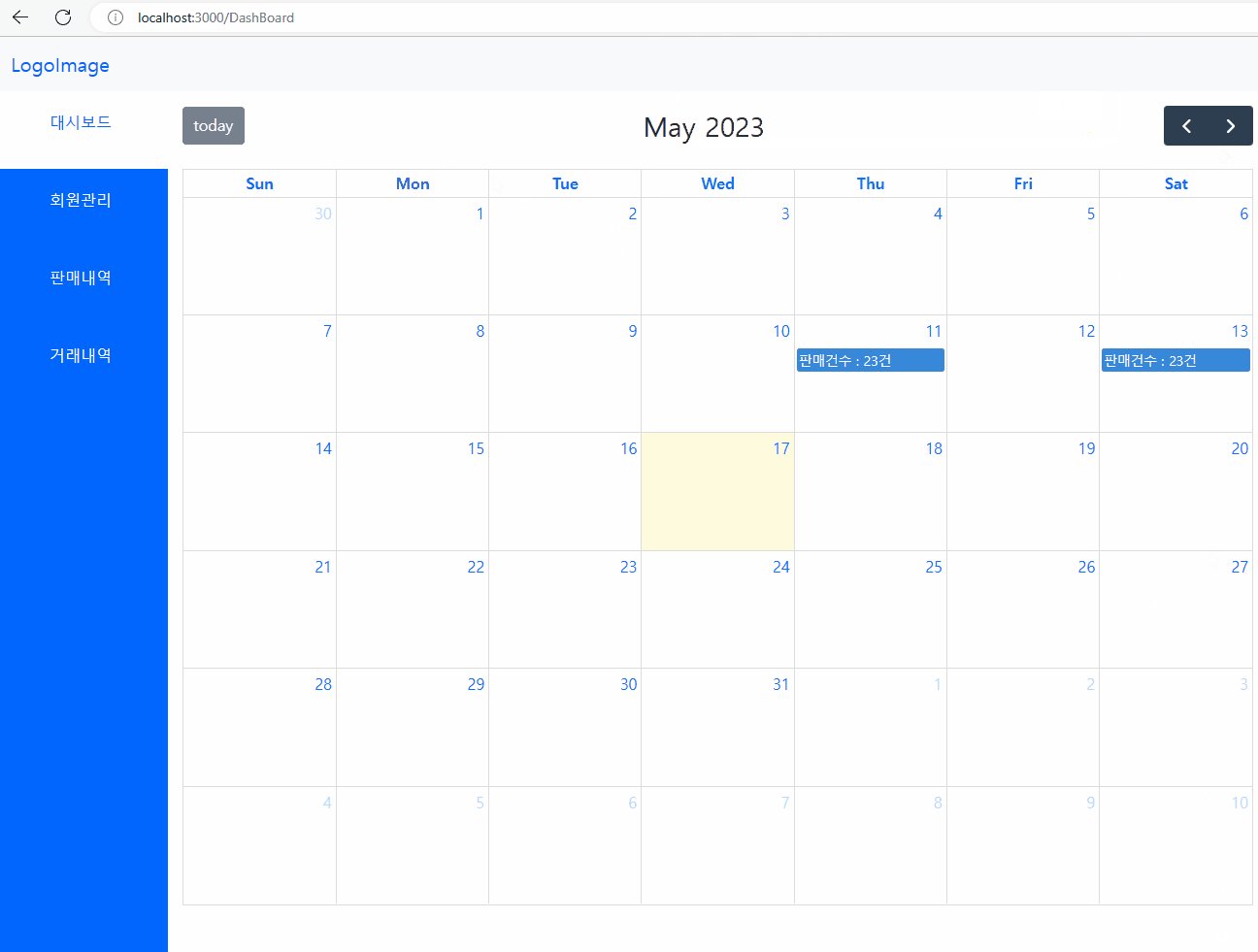
결과물