MDLAB 기록/차량부품거래애플리케이션
[React Native -17] 해시태그 기능 구현
지유미
2022. 12. 17. 01:18
728x90
반응형
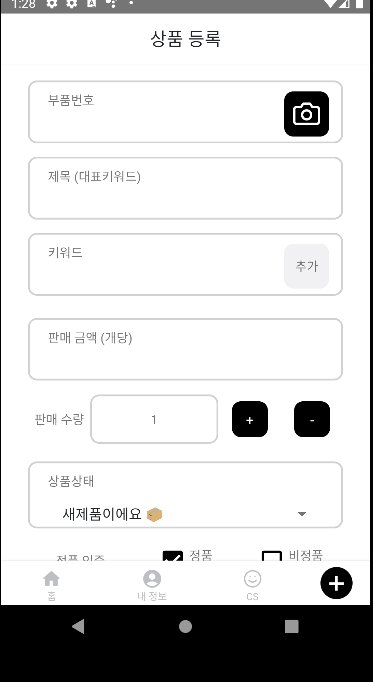
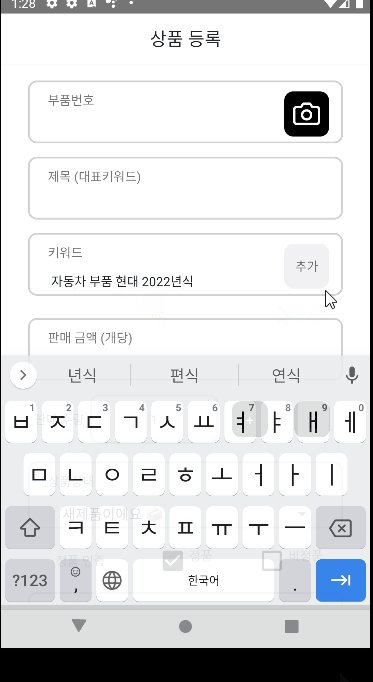
상품등록 Page에 추가할 #해시태그 기능을 구현하였다

class HashTag extends Component {
constructor(props){
super(props);
this.hashTagRef = React.createRef();
this.state={
hashTag:[],
tagName:'',
}
}hasTag : 해시태그 배열
tagName: 각 입력한 변수
<HashTag 입력 Render부분>
{/* 키워드 */}
<View style={styles.product_textInput}>
<View style={styles.row_view}>
<View style={{flex:6}}>
<Text>키워드
{this.state.hashTagError == false ? (
<Text style={styles.errormessage_text}>
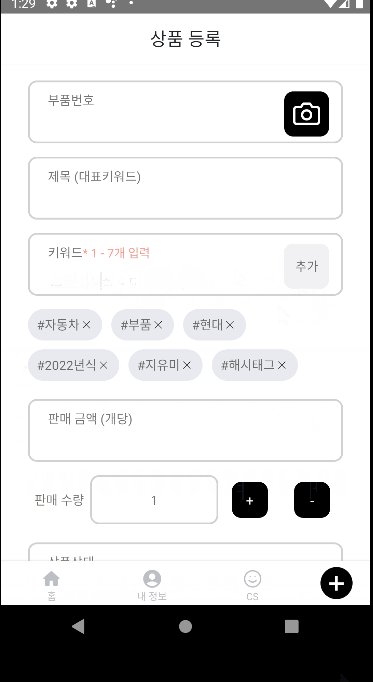
* 1 - 7개 입력
</Text>
) : null}
</Text>
<TextInput
ref={(c) => { this.hashTagRef = c; }}
returnKeyType="next"
onSubmitEditing={this.addTag}
onChangeText={(value) => this.setState({ tagName: value})}
value={this.state.tagName}
/>
</View>
<View style={{flex:1}}>
<TouchableOpacity style={[styles.add_btn,{backgroundColor: "#F1F1F3"}]} onPress={this.addTag}>
<Text>추가</Text>
</TouchableOpacity>
</View>
</View>
</View>입력한 문자열을 tagName이라는 state변수에 넣는다
<함수구현 부분>
✔️ hashTag 추가하기
//해시태그 추가버튼을 누를때
addTag = () => {
const tagNames=this.state.tagName.split(' ');
if(tagNames.slice(-1)[0]==''){
tagNames.splice(tagNames.length-1)
}
if (this.state.hashTag.length< 7 && tagNames.length<7 && this.state.hashTag.length+tagNames.length<8) {
this.setState({ hashTag: this.state.hashTag.concat(tagNames) })
}
else {
this.setState({ hashTagError: false })
}
this.state.tagName = ""
this.hashTagRef.clear();
}1. 입력 받은 문자열인 tagName을 공백을 기준으로 분리하여, 결과를 배열로 반환한다 (split함수 이용)
2. 문자열 맨 마지막이 공백일 경우, 빈 문자열이 해시태그로 들어가므로 마지막이 공백이면 없애준다 (slice, splice함수 이용)
3. 해시태그가 7개 이하조건에 만족하면 tagNames을 최종적으로 관리할 hashTag 배열에 추가한다 (concat 함수 이용)
<HashTag 출력 Render부분>
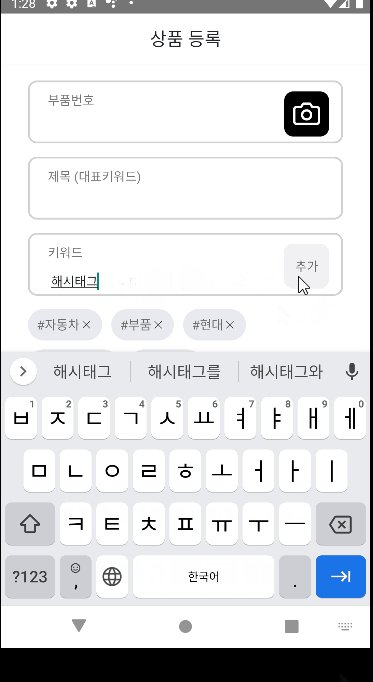
{/* 키워드 뿌려주기 */}
<View style={styles.hashtag_view}>
{this.state.hashTag.map((item, i) =>
<View style={styles.hashtag_add_view} key={i}>
<Text>#{item}</Text>
<TouchableOpacity onPress={() => this.hashTagRemove(i)}>
<IconPopup name="close" size={15} color="black" />
</TouchableOpacity>
</View>
)}
</View>map으로 hashTag 배열의 각 요소를 호출하여 해시태그를 출력하도록 하였다
View의 속성 중, flexWrap으로 한 줄에 해시태그가 다 채워졌을 때 다음 줄으로 가도록 하였다
flexWrap : 자식 컴포넌트가 기본 축을 따라 컨테이너의 크기를 초과했을 때 어떻게 제어할 것인지에 대해 설정함
hashtag_view: {
flexWrap: 'wrap',
flexDirection: 'row',
marginBottom: 10,
},
<함수구현 부분>
✔️ hashTag 삭제하기
//해시태그 삭제할 때
hashTagRemove = (index) => {
this.setState({
hashTag: this.state.hashTag.filter((_, indexNum) => indexNum !== index),
})
}hashTag 배열의 각 요소의 인덱스에 해당하는 값을 없애도록 하였다
728x90
반응형