[React Native -7] Picker 구현
React Native는 콤보박스 컴포넌트를 제공해주지 않는다 따라서 라이브러리를 따로 설치해야 한다
❓ 왜 많은 APIs와 Components가 ReactNative에서 제공하지 않는 걸까?
✔️ 초기에 ReactNative팀은 사람들에게 가능한 많은 APIs와 Components를 제공하고 싶었다 하지만, 그렇게 할 수 없다는 것과 정말 많은 버그가 있다는 것을 깨달았으며, 유지관리와 업데이트가 어려워서 모든 Components를 지원하는 게 어렵다고 생각했다 따라서 Components, API를 줄이고 가장 중요한 기능만 남았다고 볼 수 있다
처음에 구글링을 하면서 하다보니 react-native-dropdown , react-native-material-dropdown 등 오만가지 라이브러리를 설치하고 적용했는데, 많은 에러가 뜨고 애뮬레이터가 실행이 안되면서 엄청 오래 삽질을 하고 있었다 😭
https://reactnative.directory/
https://reactnative.directory/
reactnative.directory
위 사이트에서 dropdown을 검색하여 보니 내가 설치했던 라이브러리들은 현재 유지관리 되지 않은 것이였다.....
그냥 무작정 설치하고 보는게 아니라 신중하고 제대로 알아봐야 한다는 것을 또 한번 느꼈고 터무니없는 이런 삽질이 무의미한 것은 아니라고 자기합리화를 해본다
@react-native-picker/picker 라이브러리를 설치하기로 결정했다
GitHub - react-native-picker/picker: Picker is a cross-platform UI component for selecting an item from a list of options.
Picker is a cross-platform UI component for selecting an item from a list of options. - GitHub - react-native-picker/picker: Picker is a cross-platform UI component for selecting an item from a lis...
github.com
✅ Picker 라이브러리 설치
npm install @react-native-picker/picker --save
적용하기
import { Picker } from '@react-native-picker/picker'; <Text style={styles.text}>상품 정보</Text>
<View style={styles.item3}>
<Picker style={styles.select1}
selectedValue={this.state.itemArea}
onValueChange={(value,index)=>{this.setState({itemArea:value})}}>
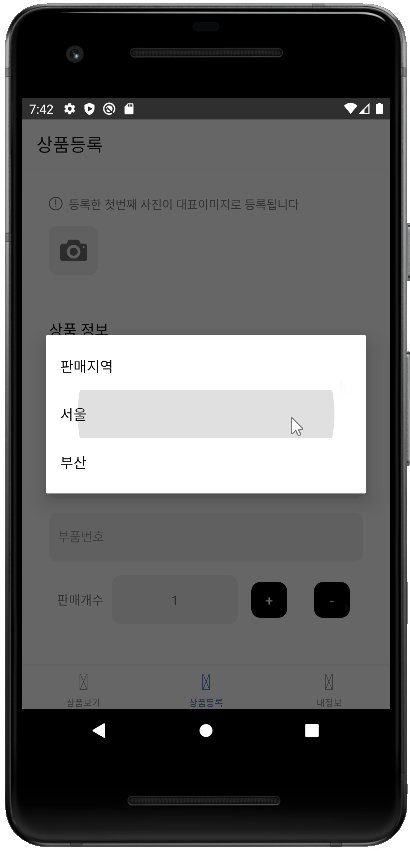
<Picker.Item label='판매지역' value=""/>
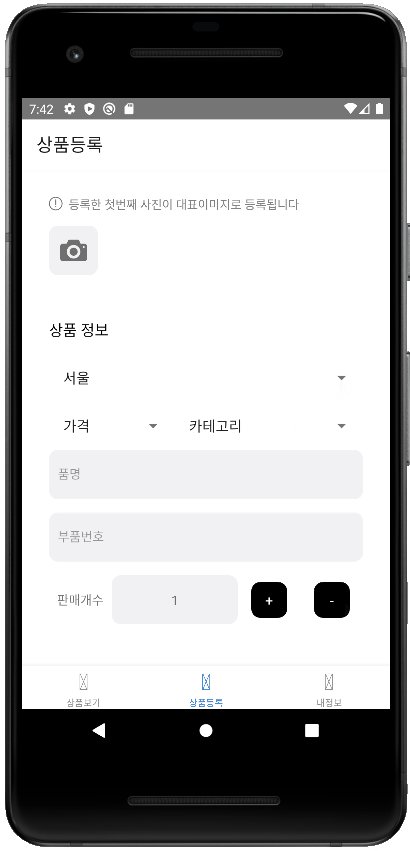
<Picker.Item label='서울' value="seoul"/>
<Picker.Item label='부산' value="busan"/>
</Picker>
</View>
<View style={styles.item}>
<View style={styles.item2}>
<Picker style={styles.select2}
selectedValue={this.state.itemPrice}
onValueChange={(value,index)=>{this.setState({itemPrice:value})}}>
<Picker.Item label='가격' value=""/>
<Picker.Item label='1000' value="1000"/>
<Picker.Item label='2000' value="2000"/>
</Picker>
</View>
<View style={styles.item3}>
<Picker style={styles.select3}
selectedValue={this.state.itemCategory}
onValueChange={(value,index)=>{this.setState({itemCategory:value})}}>
<Picker.Item label='카테고리' value=""/>
<Picker.Item label='핸들' value="handle"/>
<Picker.Item label='바퀴' value="wheel"/>
</Picker>
</View>
</View>
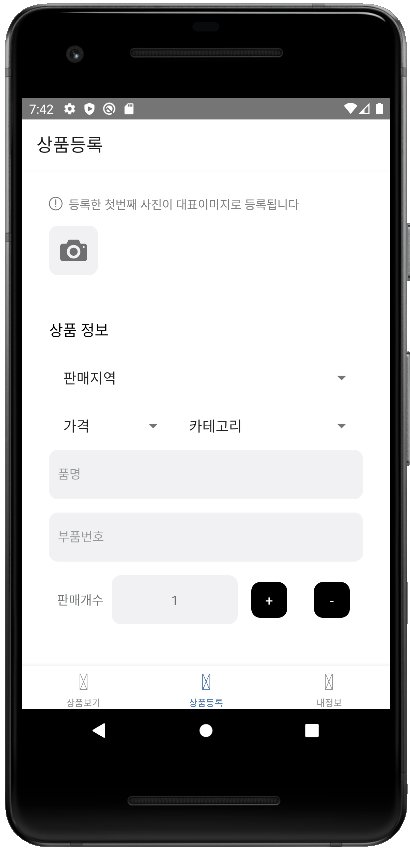
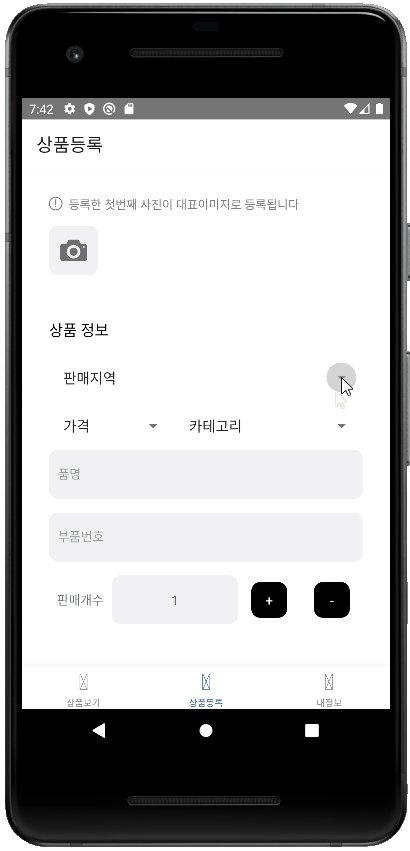
결과물